728x90
반응형
[Design Practice] Photoshop_타이포디자인 ③
👩🏻💻이런 작업을 할 수 있어요!
- Bevel & Emboss를 이용해서 입체감 있는 타이포 디자인을 할 수 있습니다
- Outer Glow를 이용해서 네온 사인 느낌을 만들 수 있습니다

💬그라데이션 배경 만들기
- Blending options에서 Gradient Overlay를 선택합니다

💬텍스트 작성하기
- Type Tool을 이용해서 텍스트를 작성합니다

💬텍스트에 테두리 만들기
- Blending options에서 Stroke를 선택합니다

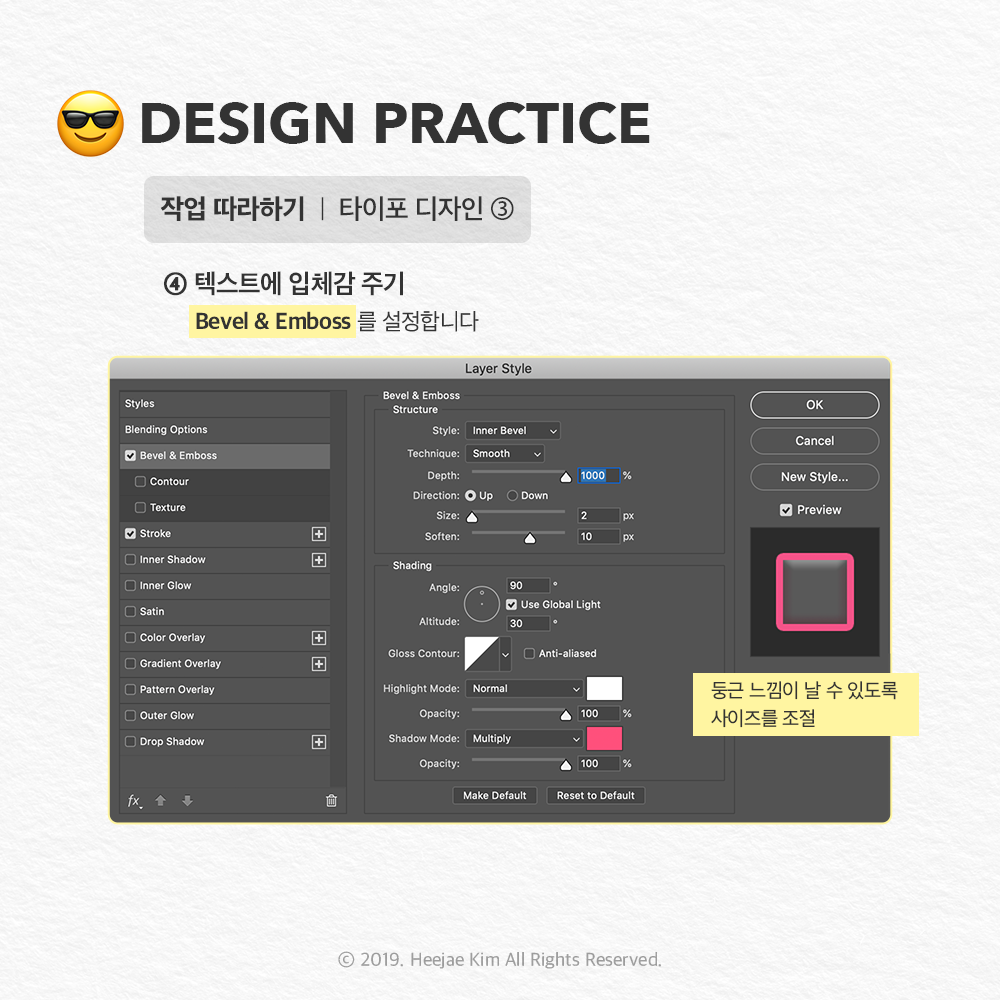
💬텍스트에 입체감 주기
- Bevel & Emboss를 설정합니다

💬달 만들기
- Shape Tool로 원을 만든 후 마스크를 만들어 줍니다

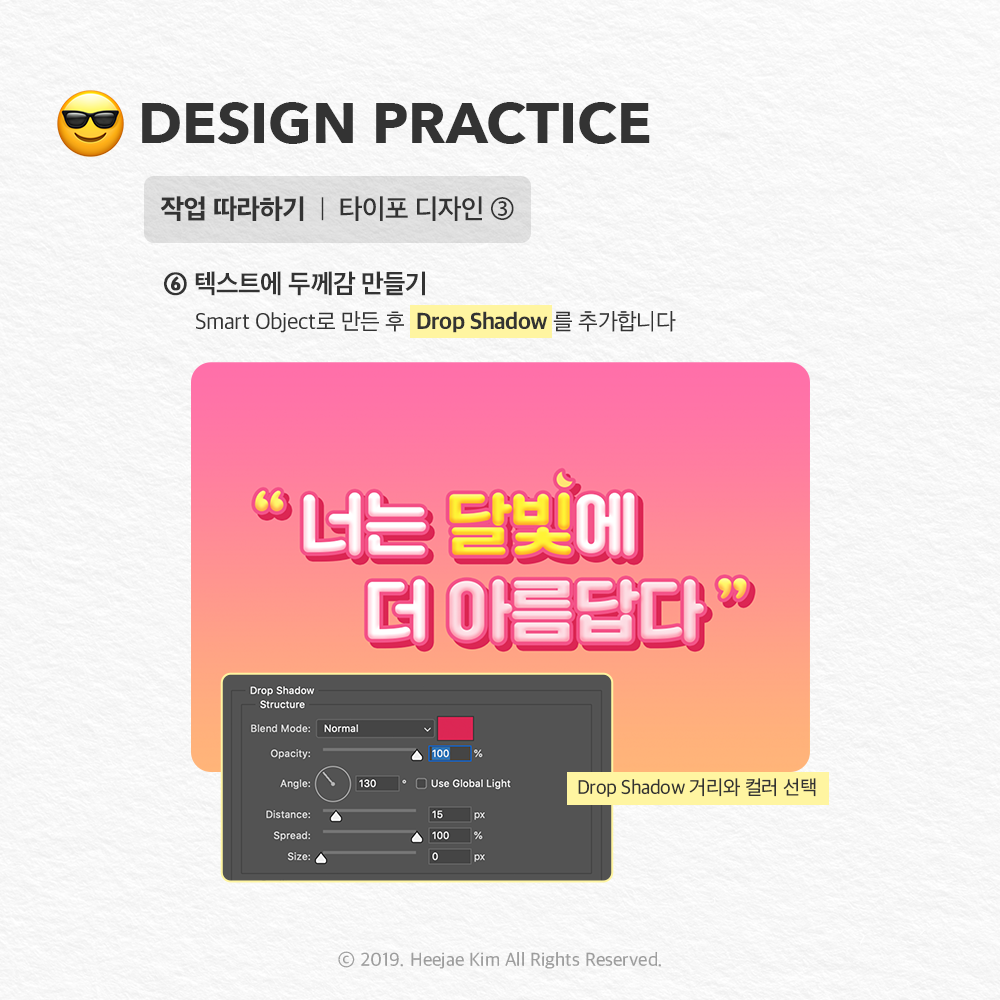
💬텍스트에 두께감 만들기
- Smart Object로 만든 후 Drop Shadow를 추가합니다

💬텍스트에 그림자 주기
- 다시 Smart Object로 만든 후 Drop Shadow를 추가합니다

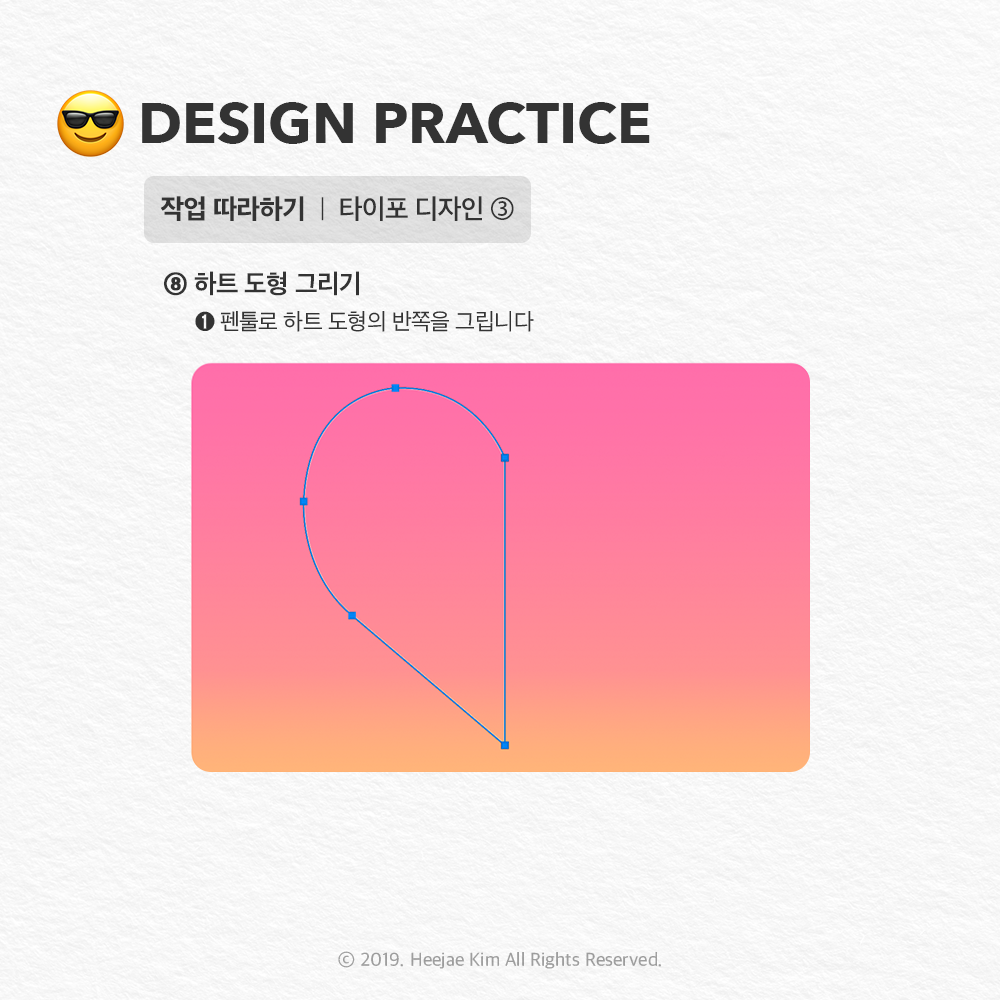
💬하트 도형 그리기
- 펜툴로 하트 도형의 반쪽을 그립니다

💬하트 도형 그리기
- 반쪽 도형을 command + J해서 복사한 뒤 반전시킵니다

💬하트 도형 그리기
- 두개의 도형을 Merge Shapes합니다

💬하트 도형 그리기
- Merge Shapes한 도형을 새로운 모양의 한 도형으로 만듭니다

💬하트 도형 그리기
- 새로운 모양의 한 도형을 만들 수 있습니다

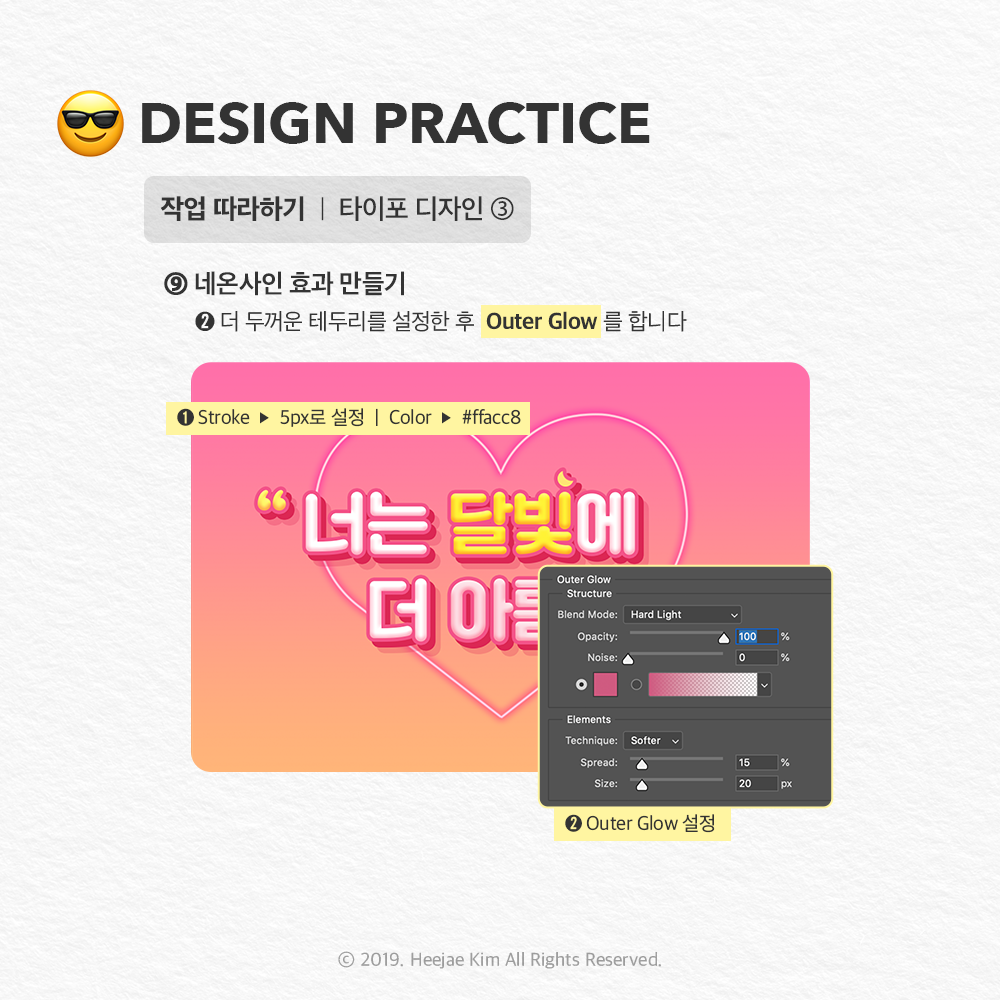
💬네온사인 효과 만들기
- 도형에 테두리를 만듭니다

💬네온사인 효과 만들기
- 더 두꺼운 테두리를 설정한 후 0uter Glow를 합니다

💬네온사인 효과 만들기
- 테두리를 한번 더 복사한 후 0uter Glow를 합니다

💬별 만들기
- Shape tool에서 Polygon tool을 선택합니다

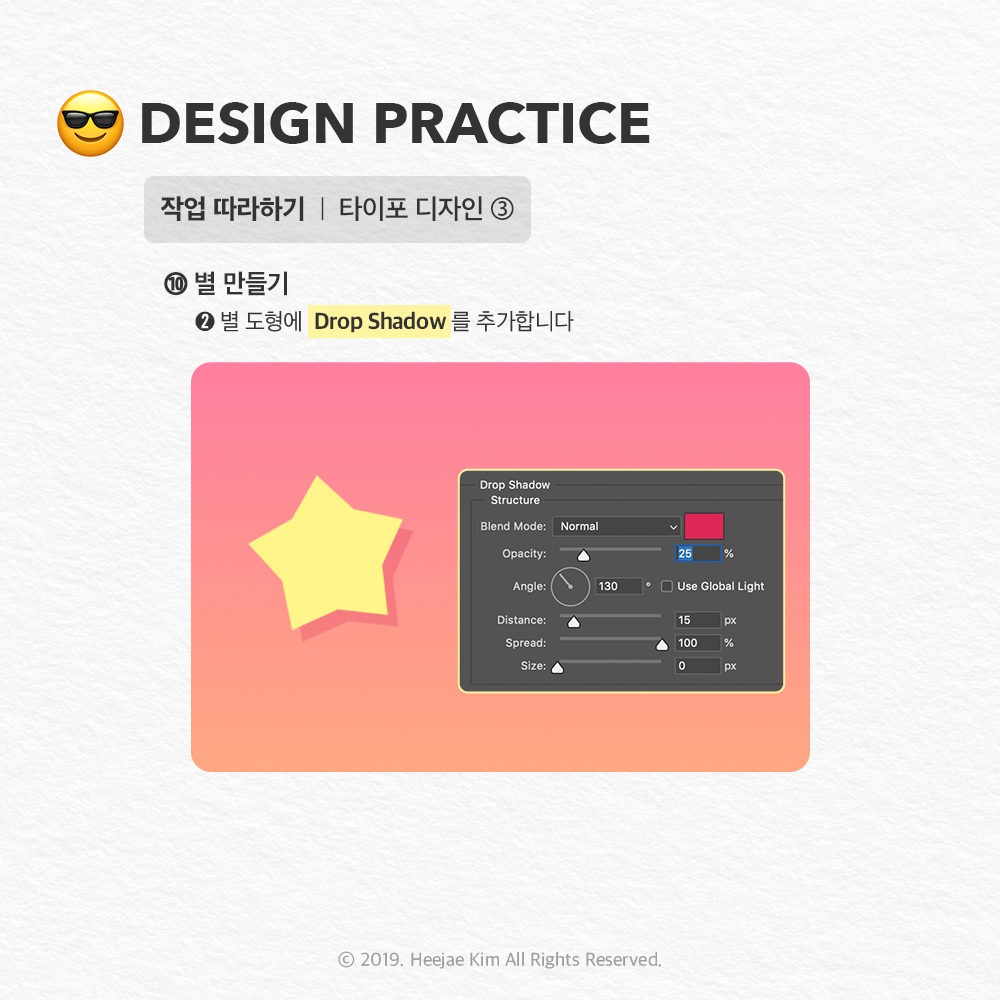
💬별 만들기
- 별 도형에 Drop Shadow를 추가합니다

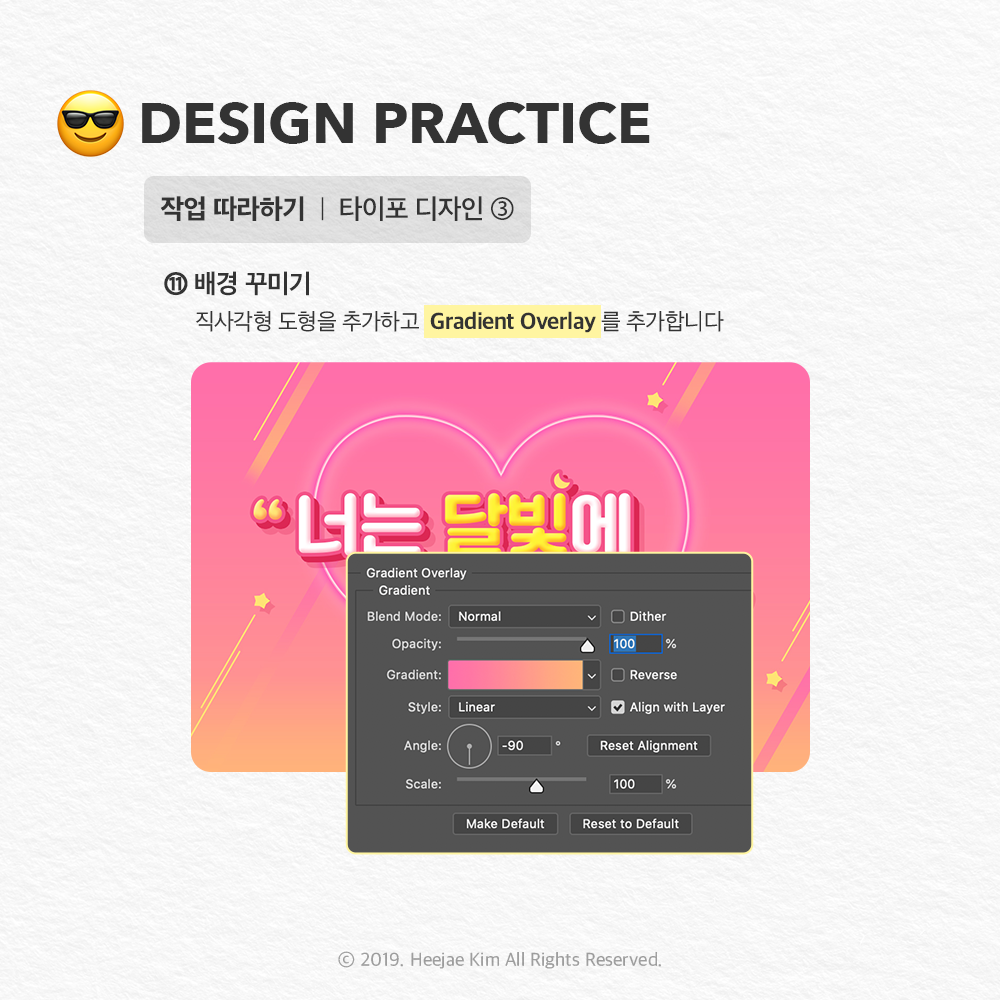
💬배경 꾸미기
- 직사각형 도형을 추가하고 Gradient Overlay를 추가합니다

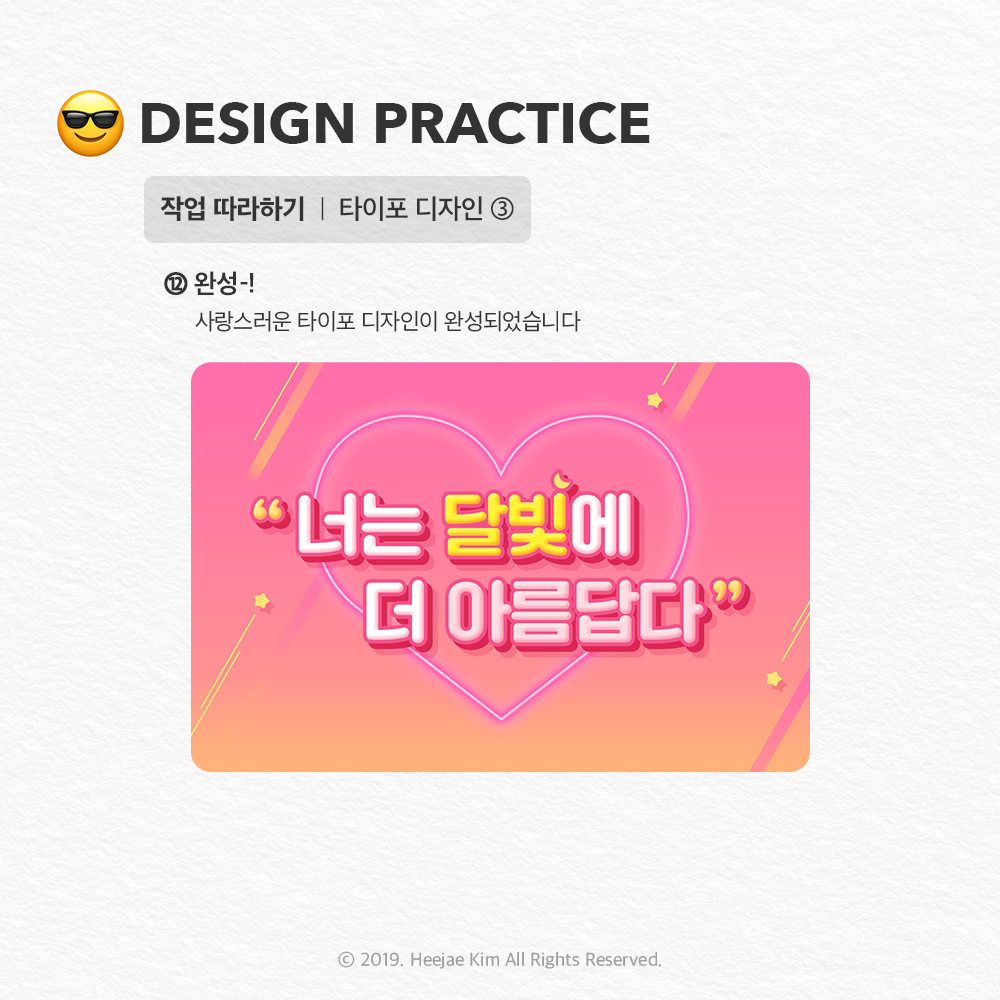
💬완성-!
- 사랑스러운 타이포 디자인이 완성되었습니다

728x90
반응형
'Design tool & skills > Photoshop' 카테고리의 다른 글
| [Design Practice] Photoshop_점선 만들기 (0) | 2019.05.15 |
|---|---|
| [Design Practice] Photoshop_리본 만들기 (0) | 2019.05.14 |
| [Design Practice] Photoshop_금속 텍스트 만들기 (0) | 2019.05.07 |
| [Design Practice] Photoshop_듀오톤 효과 만들기 (0) | 2019.05.06 |
| [Design Practice] Photoshop_도형에 텍스트 모양의 마스크 만들기 (0) | 2019.05.05 |



