[Design Tips] 002 정보를 구분 짓는 Layout tips
👩🏻💻정보를 쉽게 정리하는 방법 알아보기
정보를 쉽고 정확하게 전달하기 위해서는 이를 특성에 맞게 그룹화해야 한다.
정보를 정리하고 배치하는 다양한 방법이 있다는 사실-! 정보를 그룹화할 때 참고하면 좋은 레이아웃 꿀팁을 알아보자.

형태를 지각하는 방법, 게슈탈트 법칙
사람들은 정보를 접할 때 무의식적으로 근접해 있는 요소들이나 유사한 색을 가진 요소들을 하나의 그룹으로 인식하는데,
이를 게슈탈트 법칙이라고 한다.
게슈탈트 법칙은 인간이 형태를 지각하는 본질적인 특징 중 하나라고 할 수 있다.
게슈탈트의 몇 가지 법칙을 이용해 정보를 효과적으로 표현해보자-!

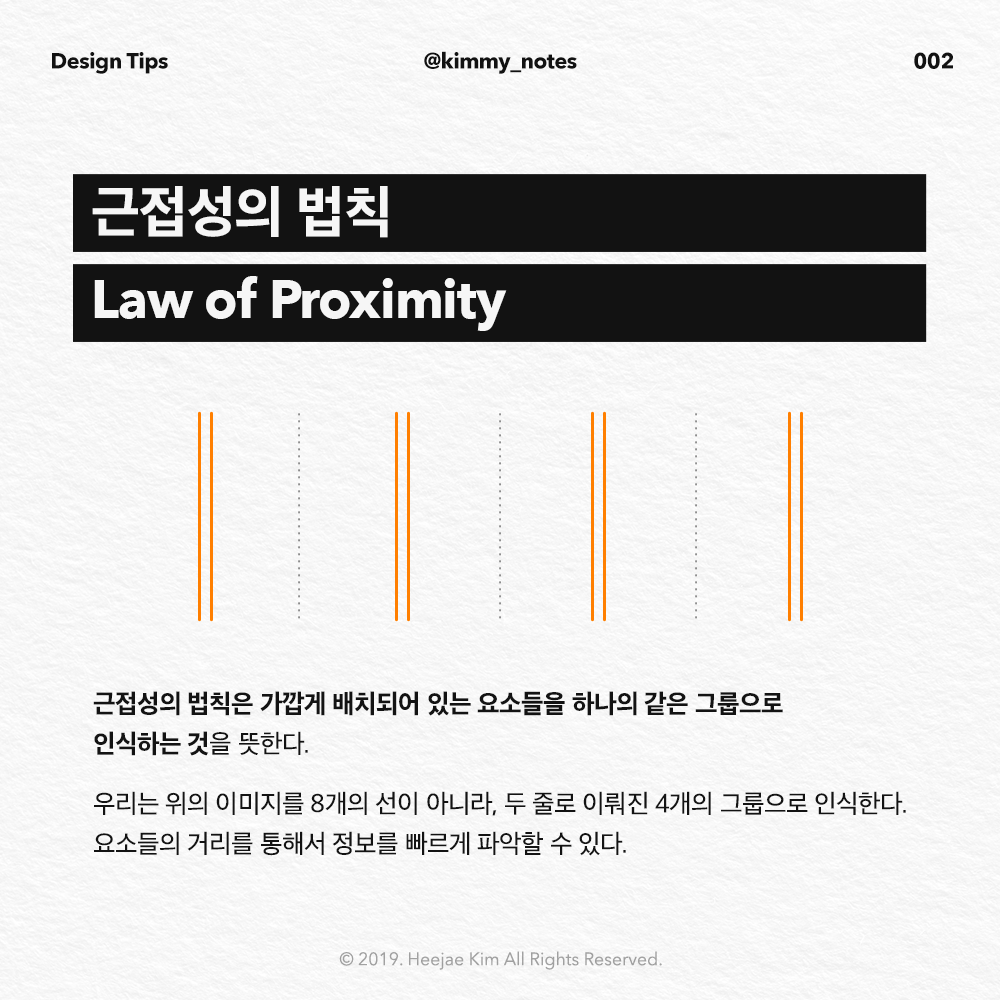
근접성의 법칙 Law of Proximity
근접성의 법칙은 가깝게 배치되어 있는 요소들을 하나의 같은 그룹으로 인식하는 것을 뜻한다.
우리는 위의 이미지를 8개의 선이 아니라, 두 줄로 이뤄진 4개의 그룹으로 인식한다.
요소들의 거리를 통해서 정보를 빠르게 파악할 수 있다.

유사성의 법칙 Law of Similarity
유사성의 법칙은 비슷한 형태, 컬러, 크기, 밝기 등의 요소들을 하나의 같은 그룹으로 인식하는 것을 뜻한다.
우리는 위의 이미지를 유사한 형태와 컬러에 따라 요소들을 묶어서 인식한다.

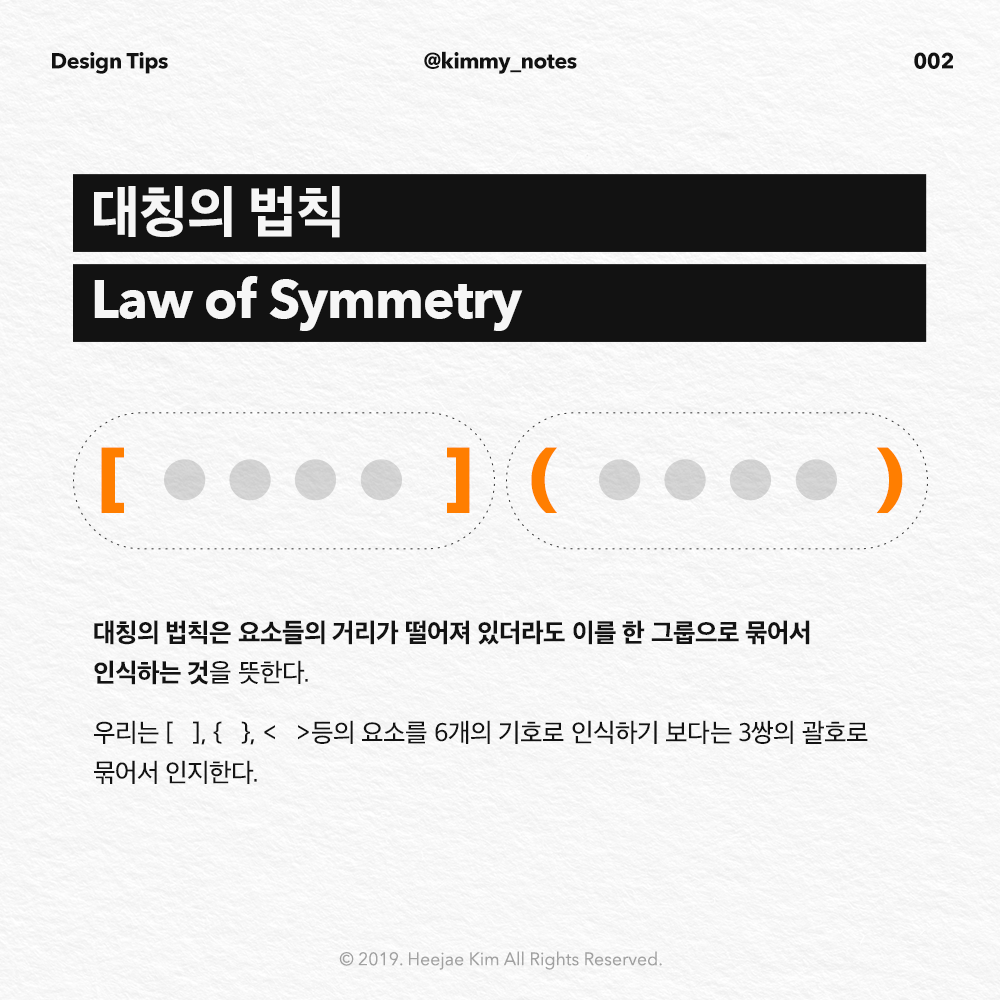
대칭의 법칙 Law of Symmetry
대칭의 법칙은 요소들의 거리가 떨어져 있더라도 이를 한 그룹으로 묶어서 인식하는 것을 뜻한다.
우리는 [ ], { }, < >등의 요소를 6개의 기호로 인식하기 보다는 3쌍의 괄호로 묶어서 인지한다.

그룹화의 중요한 포인트, 정보를 정확하게 이해
그룹화를 하기 전에 가장 중요한 것은 전달하고자 하는 정보를 정확하게 이해하는 것이다.
정보를 분명하게 파악한 후 시각적으로 그룹화한다면 제 3자에게 내용을 이해하기 쉽고 정확하게 전달할 수 있다.
또한, 정보의 우선순위를 설정하는 것은 효과적인 그룹화의 포인트가 될 수 있다.

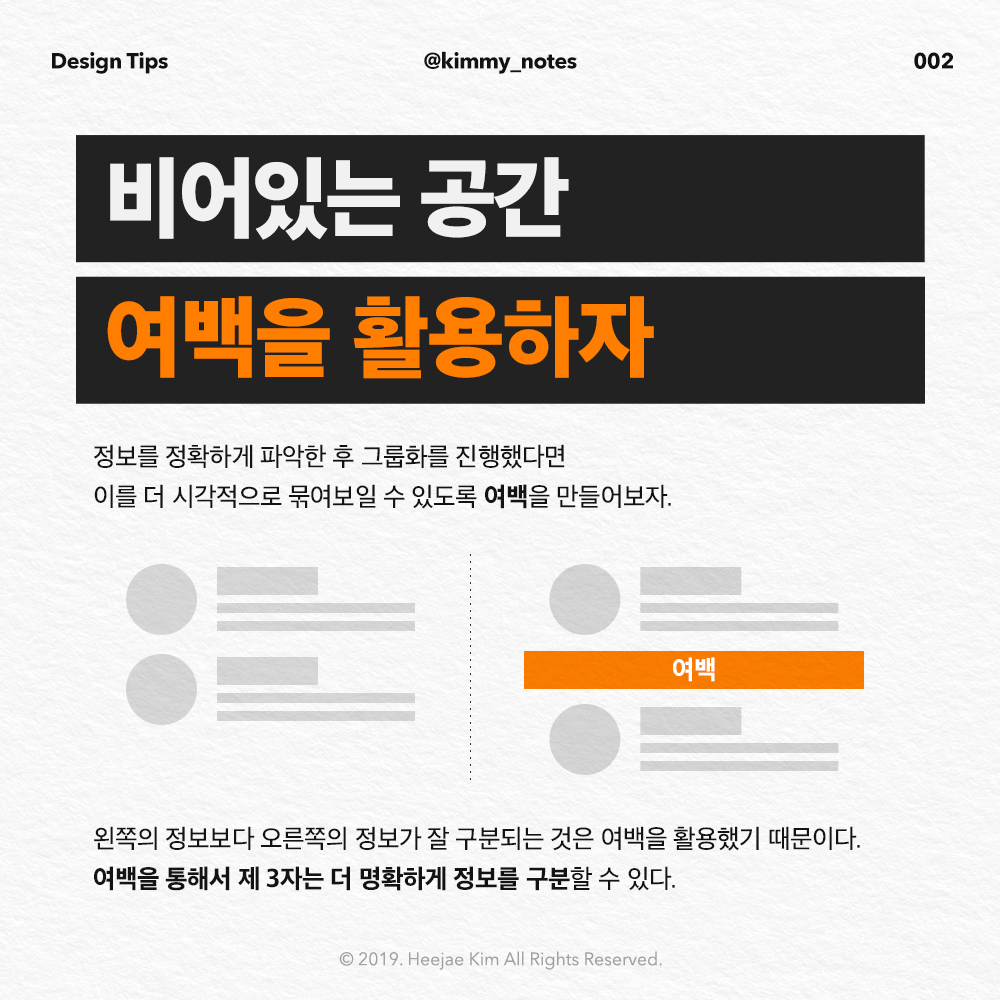
비어있는 공간, 여백을 활용하자
정보를 정확하게 파악한 후 그룹화를 진행했다면 이를 더 시각적으로 묶여보일 수 있도록 여백을 만들어보자.
왼쪽의 정보보다 오른쪽의 정보가 잘 구분되는 것은 여백을 활용했기 때문이다.
여백을 통해서 제 3자는 더 명확하게 정보를 구분할 수 있다.

정보의 그룹화, 텍스트에 변화를 주자
타이틀이나 텍스트의 서체 변경, 두께 조절, 컬러 등의 차이를 통해서 정보를 그룹화할 수 있다.
또한, 이런 표현의 차이를 통해서 제 3자에게 정보를 강조할 수 있다.

'Design Tips' 카테고리의 다른 글
| [Design tips] 006 How to edit, 기본 사진 보정 tips (0) | 2019.10.01 |
|---|---|
| [Design tips] 005 많이 사용하는 Free Font List (1) | 2019.08.05 |
| [Design tips] 004 읽기 편한 문자 Font tips (0) | 2019.08.04 |
| [Design tips] 003 디자인의 균형을 위한 시각 보정 tips (0) | 2019.07.12 |
| [Design tips] 001 다양한 색상의 Black tips (2) | 2019.06.12 |



