[Design Practice] Photoshop_텍스트에 글리치 효과 만들기
👩🏻💻이번 작업을 통해서 알 수 있어요-!
* Mezzotint 필터를 이용해서 글리치 효과를 표현합니다
* 글리치 효과를 통해서 깨진 그래픽의 지직거리는 느낌을 줄 수 있어요

💬텍스트를 작성합니다
글리치 효과를 줄 텍스트를 작성합니다

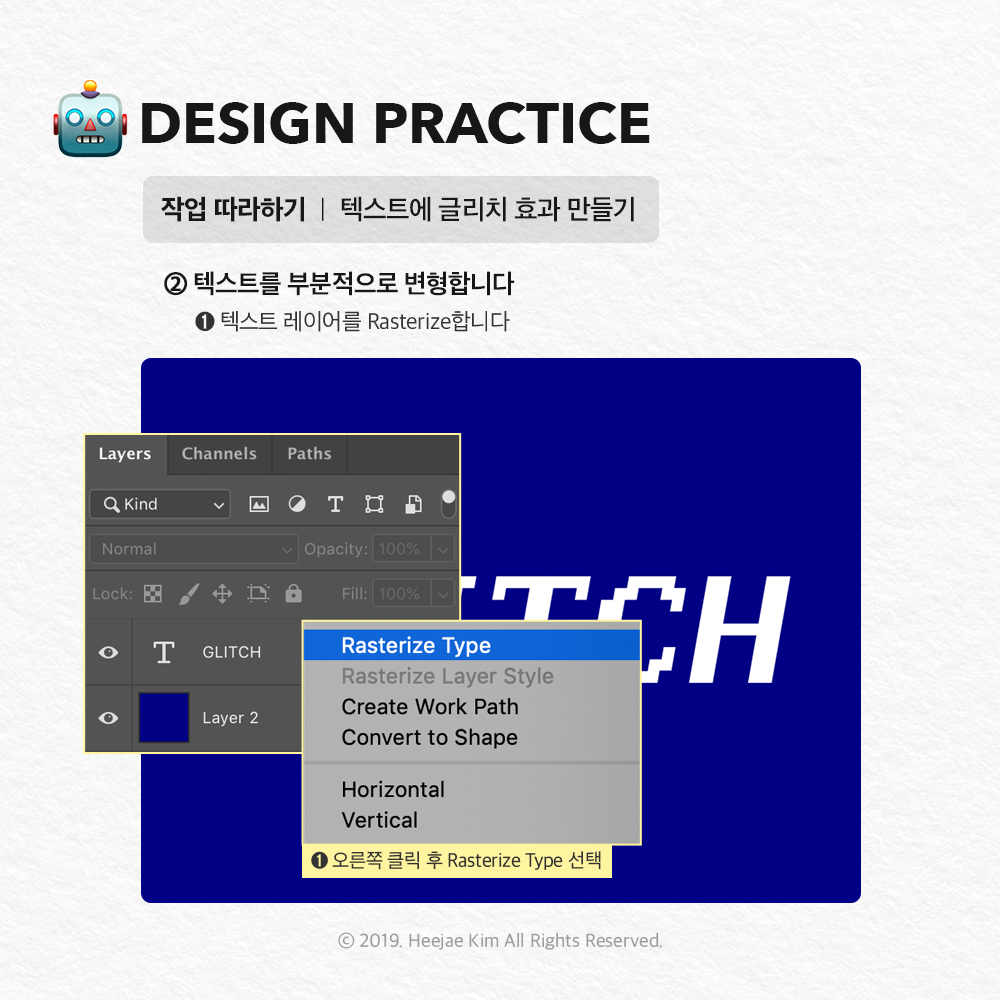
💬텍스트를 부분적으로 변형합니다
텍스트 레이어를 Rasterize합니다

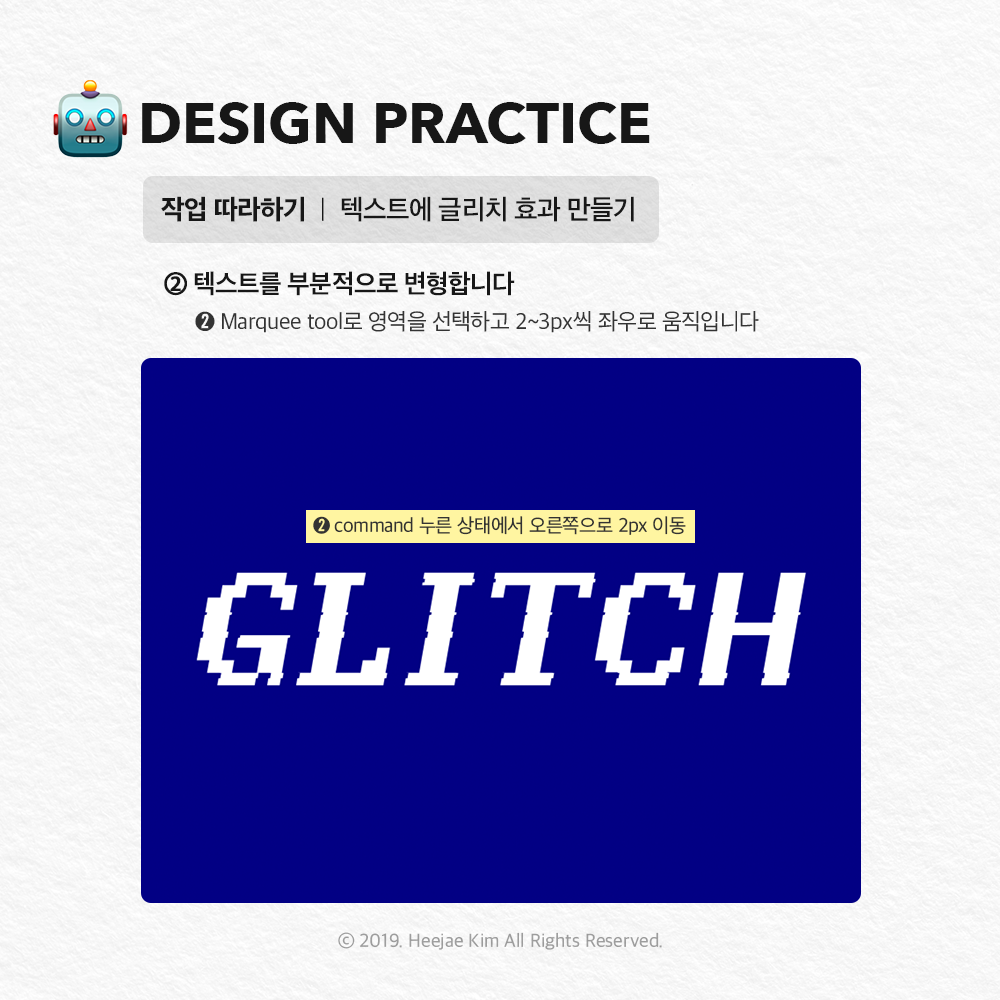
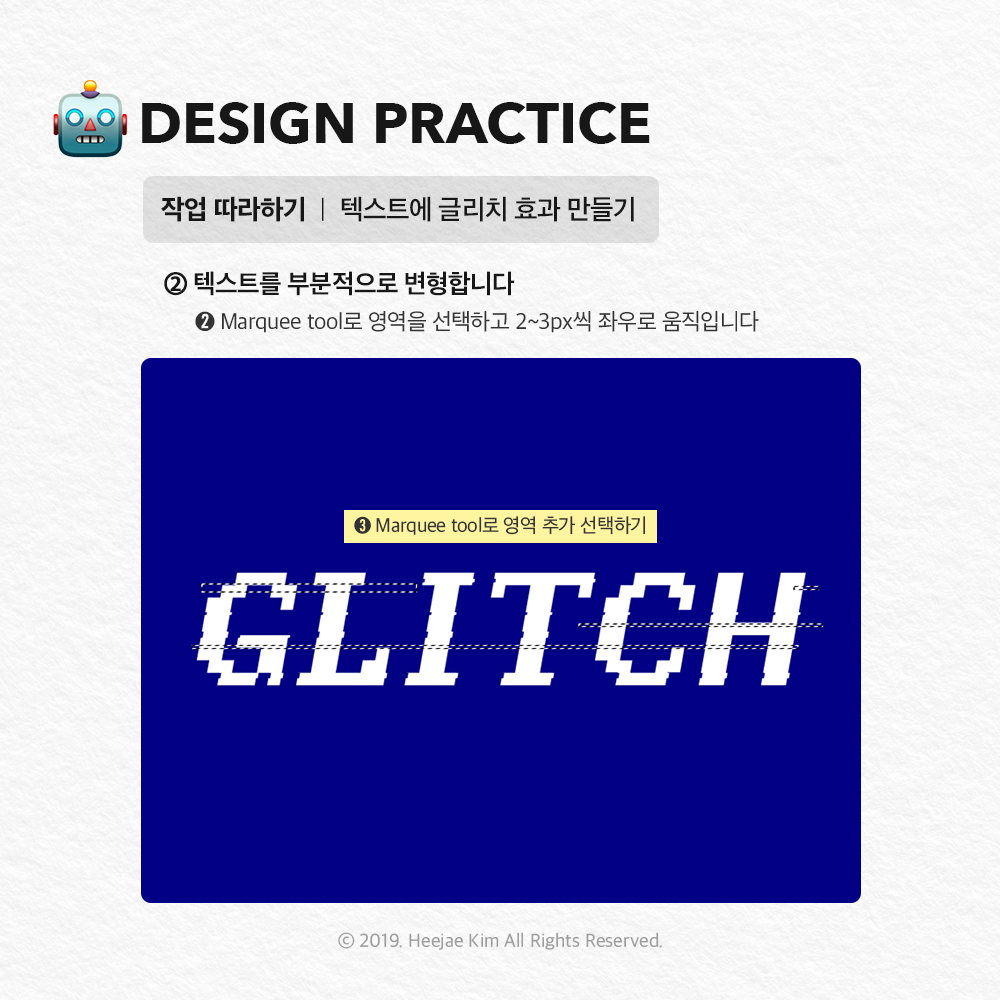
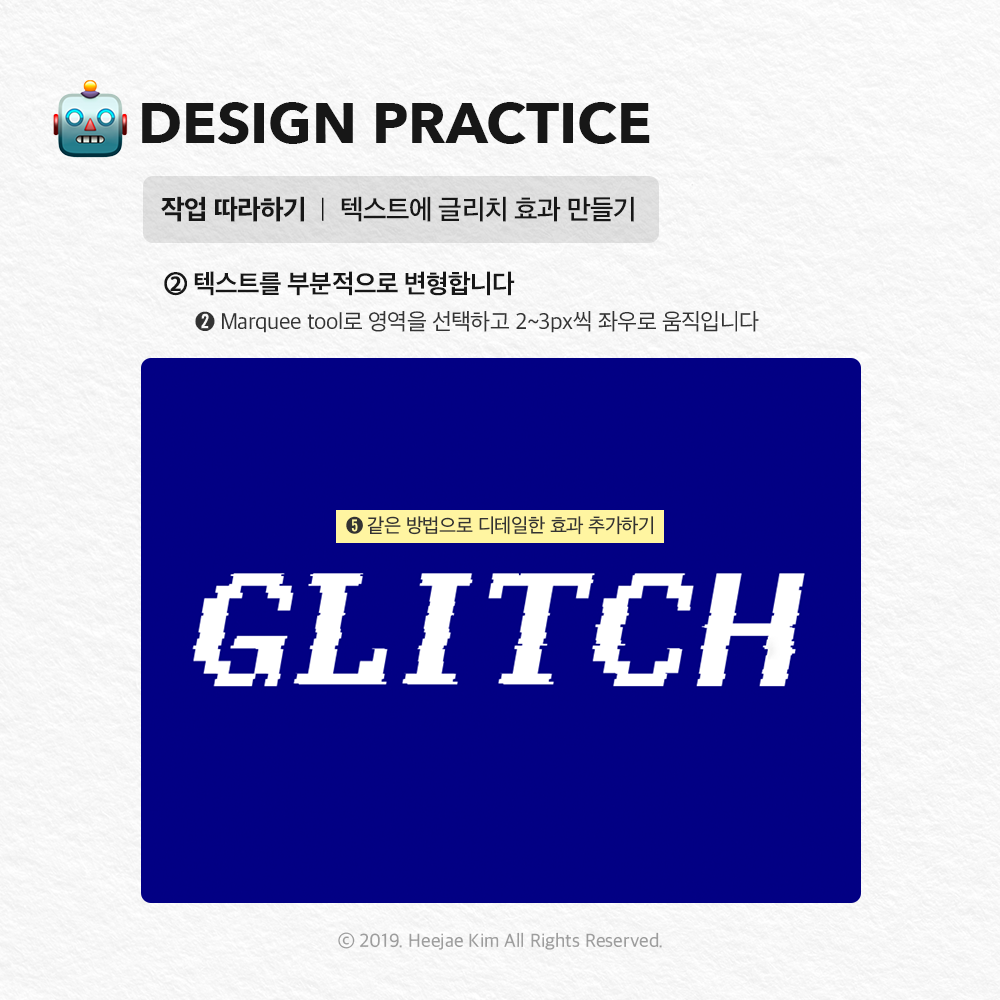
💬텍스트를 부분적으로 변형합니다
Marquee tool로 영역을 선택하고 2~3px씩 좌우로 움직입니다





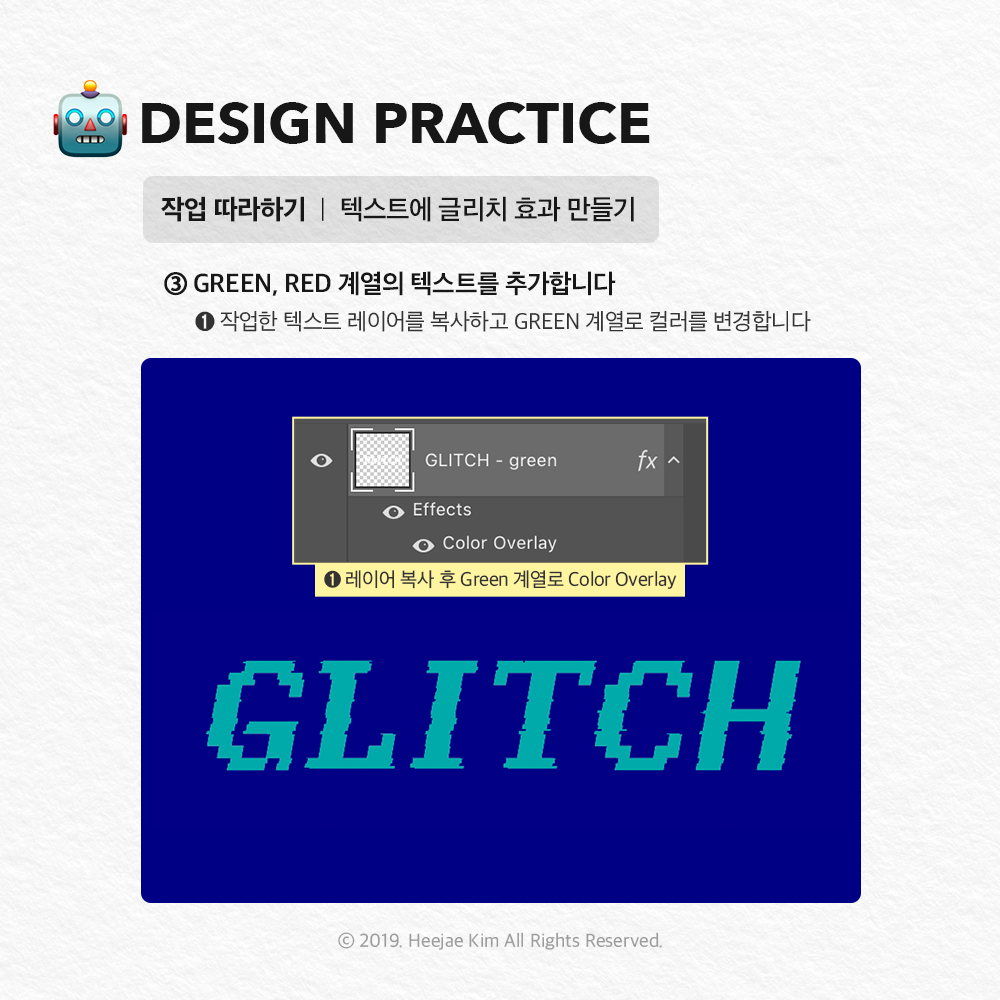
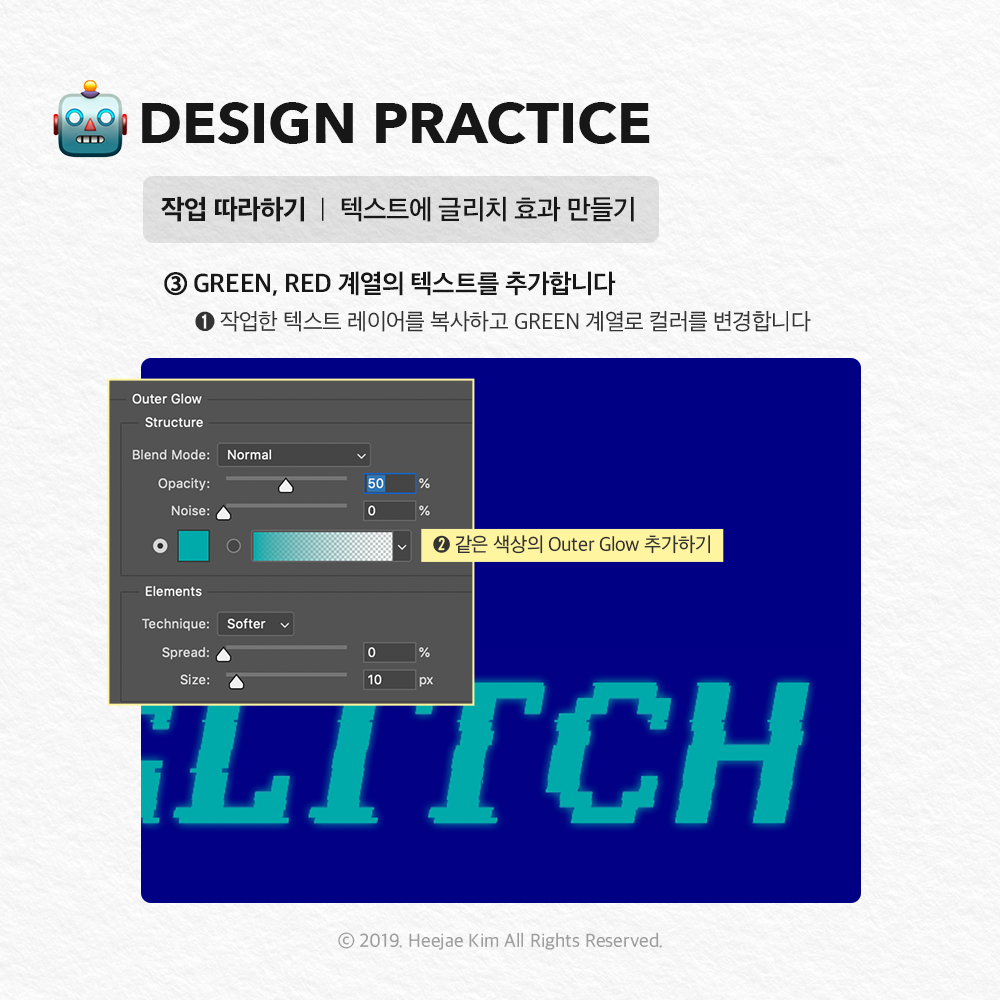
💬GREEN, RED 계열의 텍스트를 추가합니다
작업한 텍스트 레이어를 복사하고 GREEN 계열로 컬러를 변경합니다


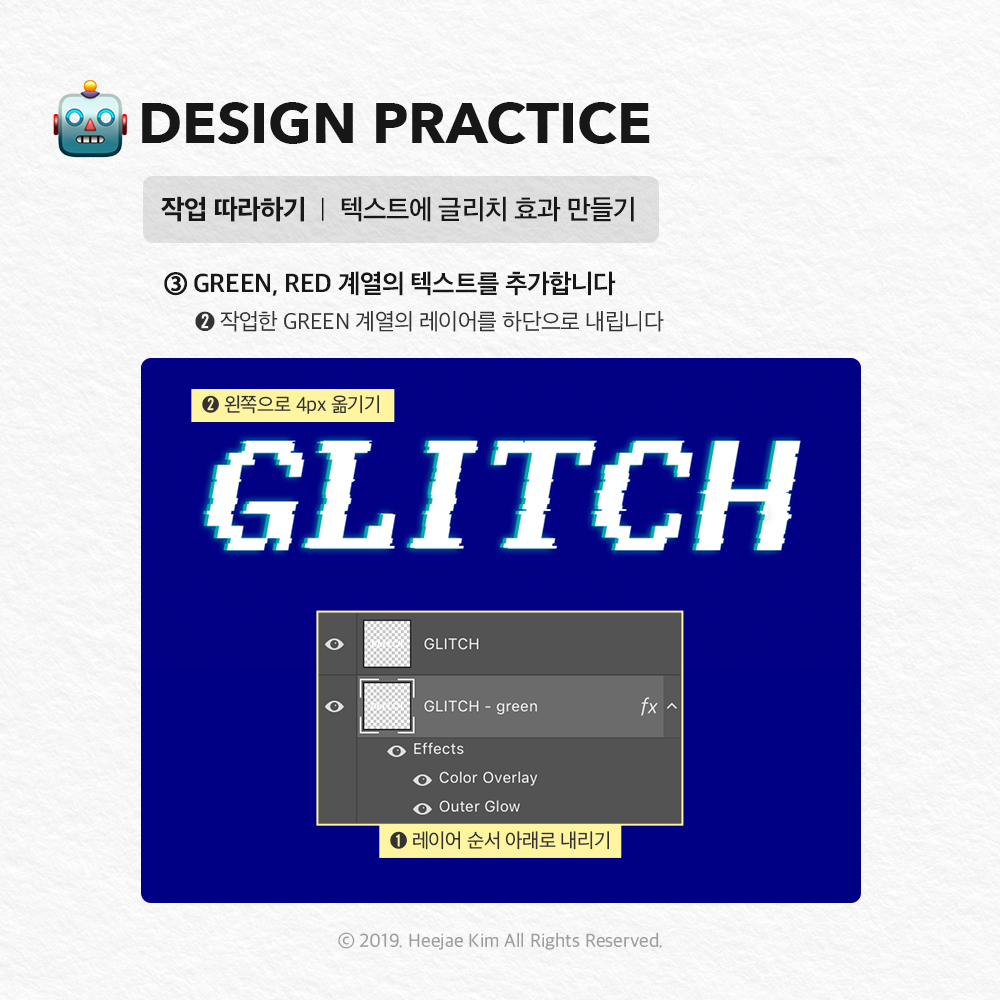
💬GREEN, RED 계열의 텍스트를 추가합니다
작업한 GREEN 계열의 레이어를 하단으로 내립니다

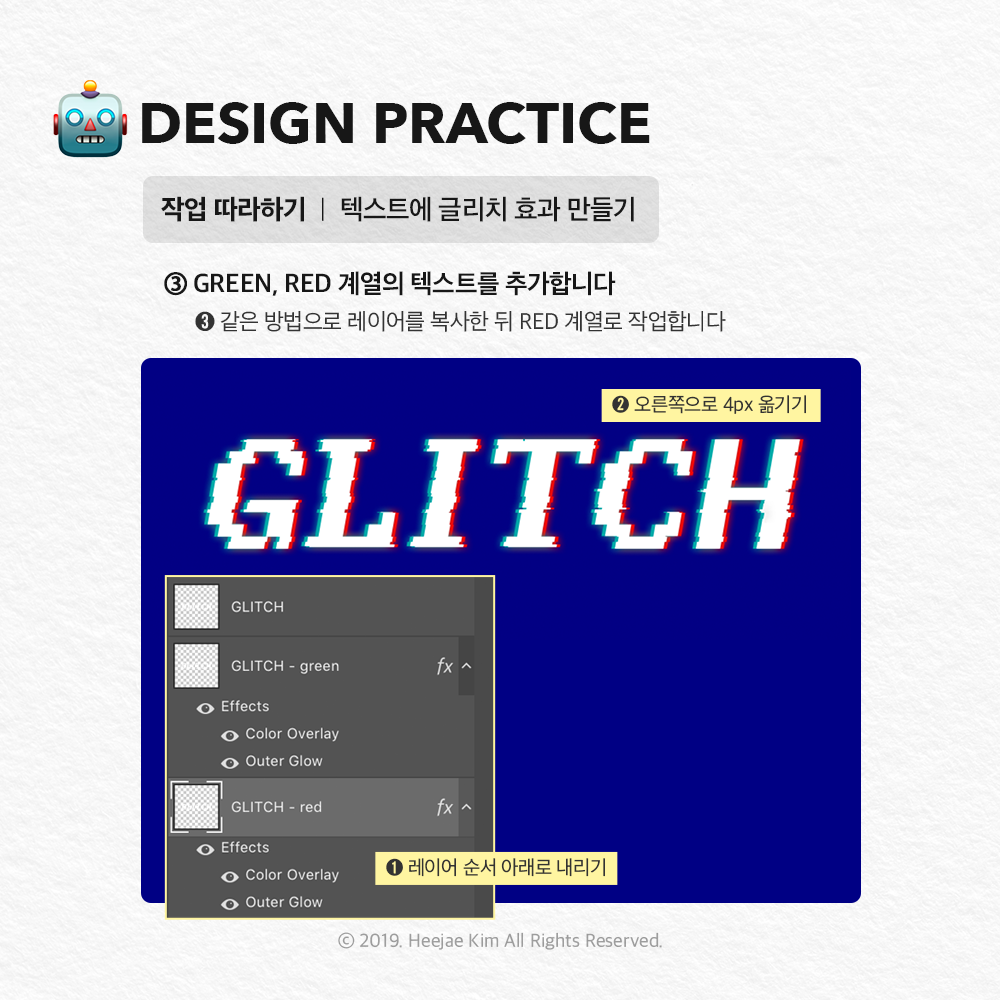
💬GREEN, RED 계열의 텍스트를 추가합니다
같은 방법으로 레이어를 복사한 뒤 RED 계열로 작업합니다

💬Mezzotint 필터를 이용해서 글리치 효과를 표현합니다
작업한 레이어들을 Smart Object로 만들고 복사합니다

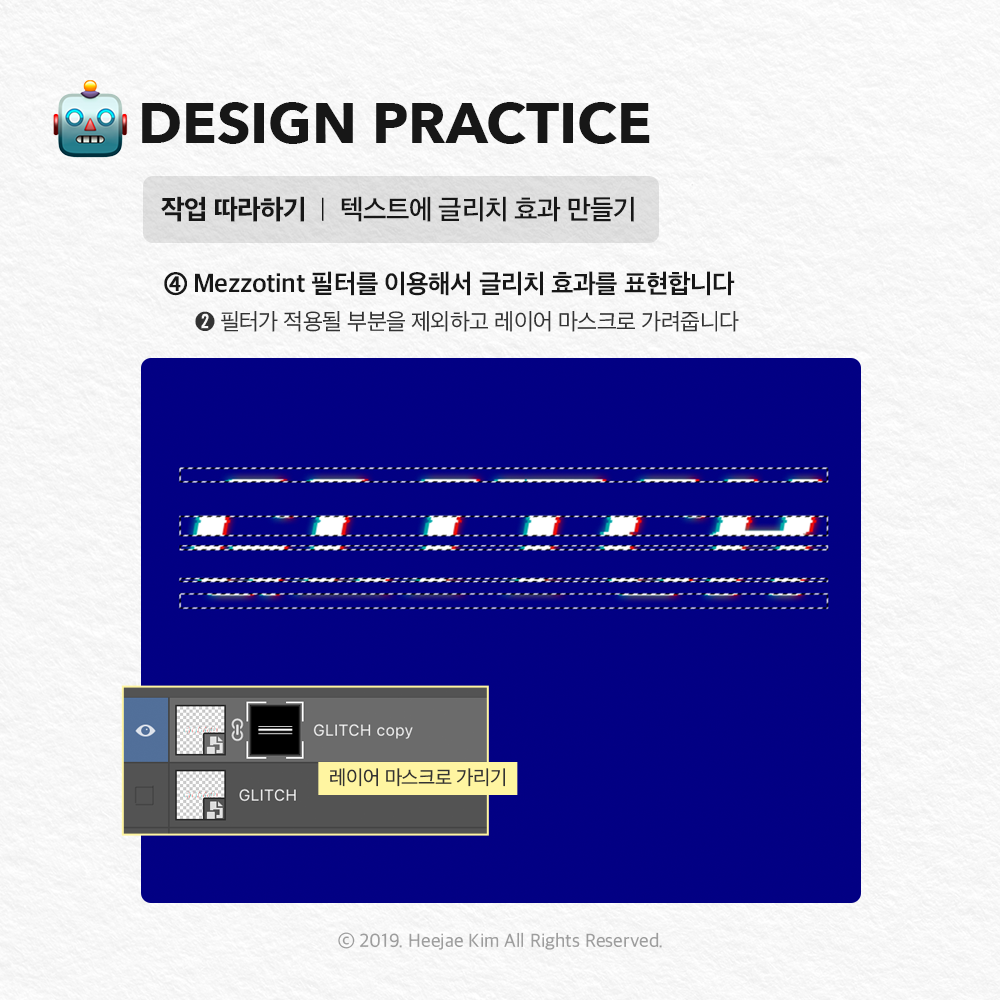
💬Mezzotint 필터를 이용해서 글리치 효과를 표현합니다
필터가 적용될 부분을 제외하고 레이어 마스크로 가려줍니다

💬Mezzotint 필터를 이용해서 글리치 효과를 표현합니다
Filter ▶ Pixelate ▶ Mezzotint를 적용합니다

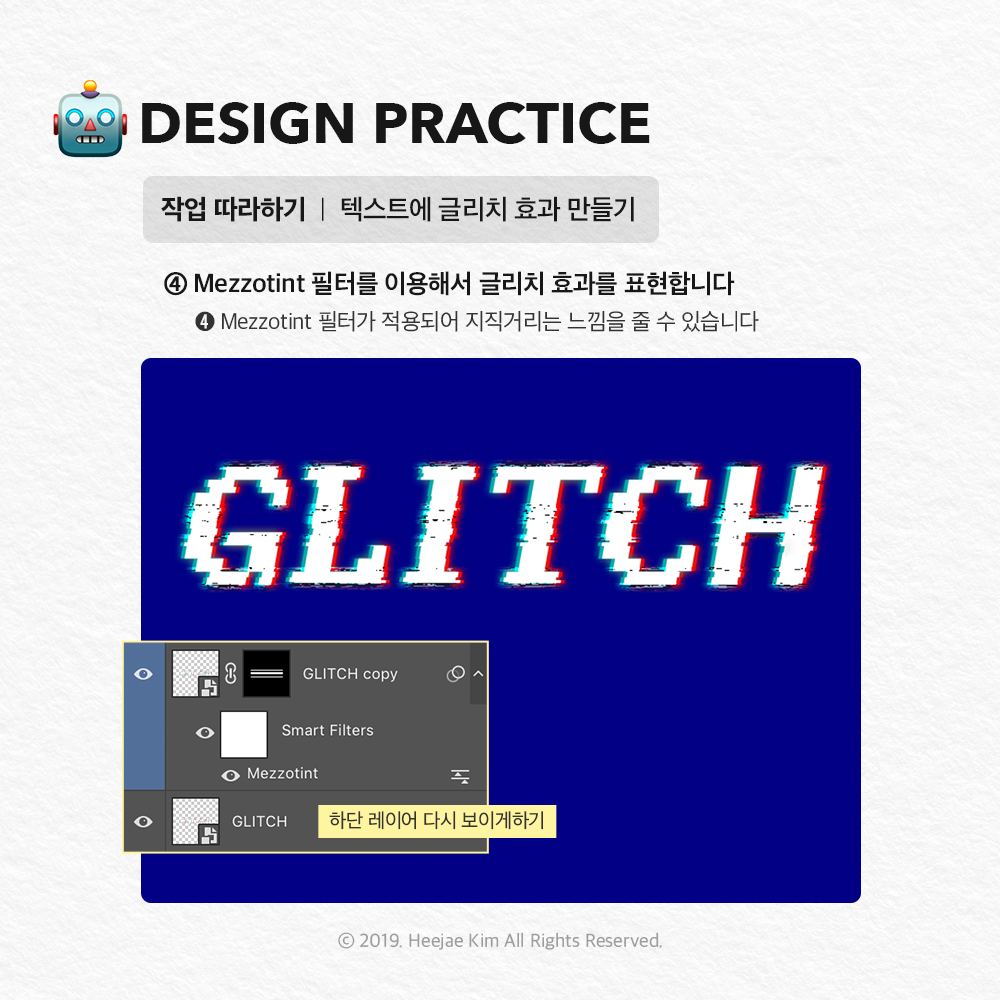
💬Mezzotint 필터를 이용해서 글리치 효과를 표현합니다
Mezzotint 필터가 적용되어 지직거리는 느낌을 줄 수 있습니다

💬디테일한 느낌을 추가합니다
흰색의 레이어를 추가하고, Filter ▶ Filter Gallery ▶ Halftone 필터를 적용합니다

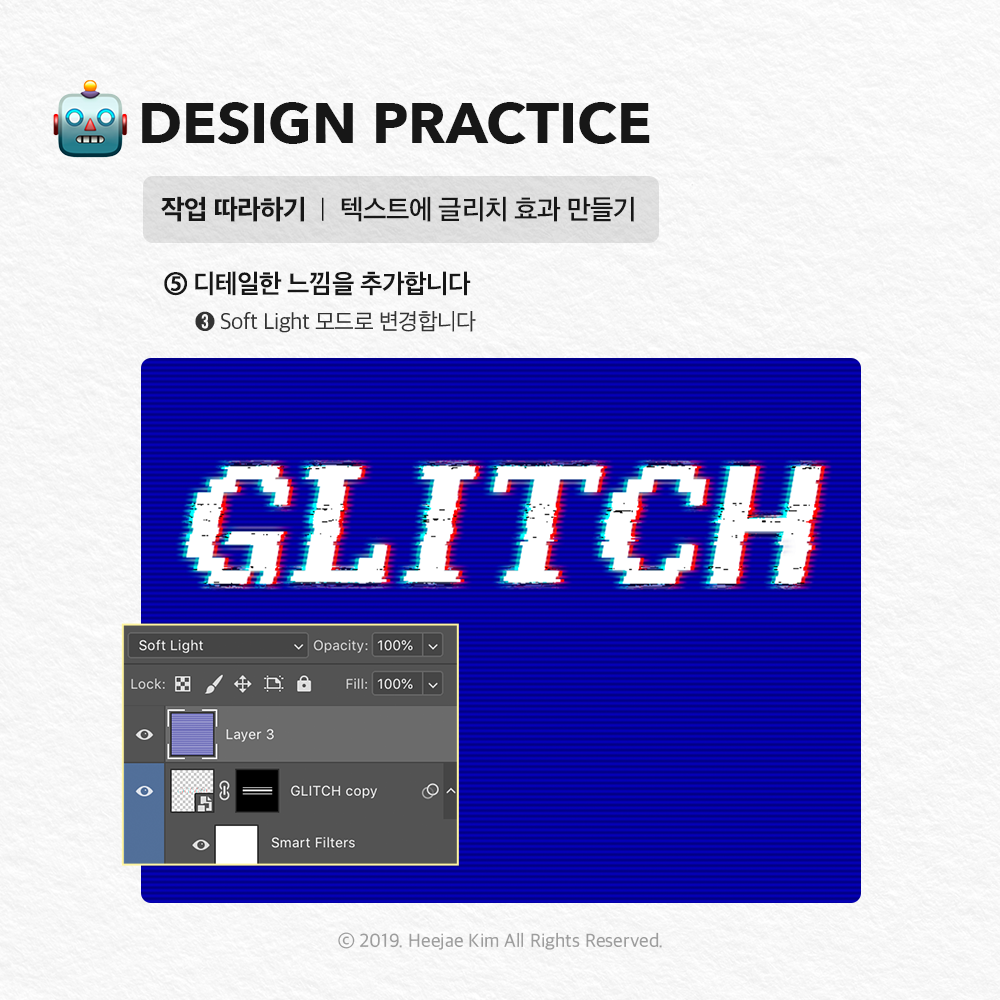
💬디테일한 느낌을 추가합니다
Soft Light 모드로 변경합니다

💬완성-!
글리치 효과를 통해서 깨진 그래픽 느낌을 만들 수 있습니다

'Design tool & skills > Photoshop' 카테고리의 다른 글
| [Photoshop] 테두리 안쪽에 깊이감 만들기 (0) | 2019.12.09 |
|---|---|
| [Design Practice] Photoshop_패스(Path)에 텍스트 작성하기 (0) | 2019.10.17 |
| [Design Practice] Photoshop_텍스트에 마스크 추가하기 (0) | 2019.09.09 |
| [Design Practice] Photoshop_테두리 있는 말풍선 도형 만들기 (0) | 2019.08.26 |
| [Design Practice] Photoshop_머리카락 누끼 따기(원본 이미지 파일 첨부) (0) | 2019.07.21 |



