[Design Practice] Photoshop_패스(Path)에 텍스트 작성하기
👩🏻💻이번 작업을 통해서 알 수 있어요-!
* 패스에 따라 흐르는 텍스트를 표현할 수 있어요
* 문자 왜곡 효과(Warp Text)를 사용하지 않고 커브 텍스트를 만들 수 있어요

💬 문자 왜곡 효과와 패스를 사용한 텍스트의 차이
* 문자 왜곡 효과를 사용한 텍스트는 모양이 변형되기 때문에 잘 사용하지 않습니다
* 일반적으로 커브 텍스트를 작업할 때에는 패스를 활용해 텍스트를 작성합니다

💬 원형의 패스(Path)를 그립니다
Path 모드로 Ellipse Tool을 이용해 원형의 패스를 그립니다

💬 패스(Path)의 곡선에 텍스트를 작성합니다
Type Tool로 Path를 선택한 뒤 원하는 텍스트를 작성합니다
① Type Tool의 커서가 패스 위에서 이런 모양으로 바뀌었을 때 패스를 클릭합니다
② 원하는 텍스트를 작성하면 패스의 곡선에 맞춰 텍스트가 작성되는 것을 확인할 수 있습니다
③ Path Selection Tool을 이용해 텍스트의 위치나 방향을 변경할 수 있습니다



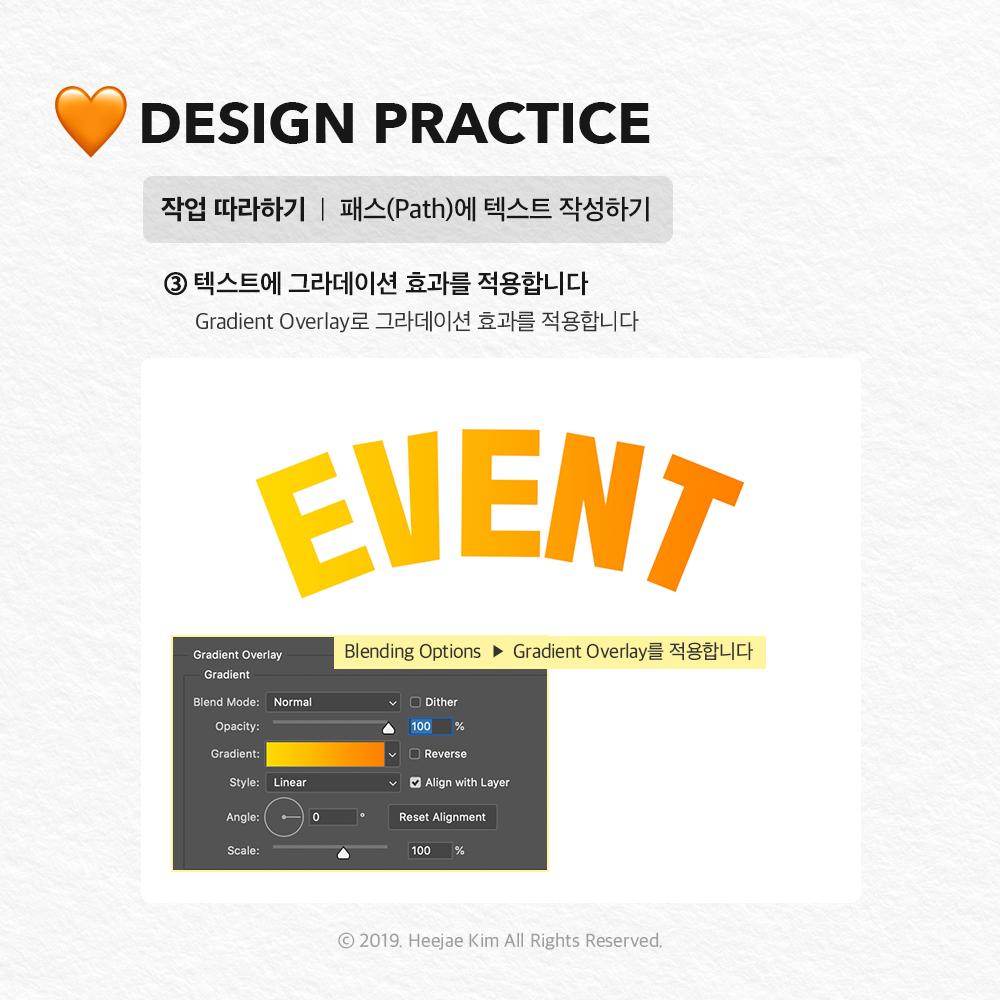
💬 텍스트에 그라데이션 효과를 적용합니다
Gradient Overlay로 그라데이션 효과를 적용합니다

💬 텍스트에 드롭 쉐도우 효과를 적용합니다
Drop Shadow 효과를 추가해 텍스트 뒤에 디자인을 추가합니다

💬 클리핑 마스크를 사용해 텍스트에 디자인을 추가합니다
그라데이션 효과가 적용된 도형을 텍스트에 클리핑 마스크 합니다
① 적용하고자 하는 도형을 그립니다
② Blending Options ▶ Gradient Overlay를 적용합니다
③ Smart Object로 변환한 뒤 Multiply 모드로 변경합니다
④ 도형 레이어를 텍스트 레이어에 클리핑 마스크 합니다




💬 레이어에 테두리를 추가합니다
Stroke 효과를 추가해 레이어에 테두리를 적용합니다

💬 완성-!
패스(Path)를 활용해 곡선 모양으로 텍스트를 작성해보았습니다

'Design tool & skills > Photoshop' 카테고리의 다른 글
| [Photoshop] 텍스트에 글리치 효과 쉽게 표현하기 (0) | 2020.01.19 |
|---|---|
| [Photoshop] 테두리 안쪽에 깊이감 만들기 (0) | 2019.12.09 |
| [Design Practice] Photoshop_텍스트에 글리치 효과 만들기 (0) | 2019.09.22 |
| [Design Practice] Photoshop_텍스트에 마스크 추가하기 (0) | 2019.09.09 |
| [Design Practice] Photoshop_테두리 있는 말풍선 도형 만들기 (2) | 2019.08.26 |



