
이 아티클은 Nick Babich가 2019년에 작성한 아티클입니다.
_현재 변경된 부분이 많아 내용 중 일부를 변경 및 추가했어요 :)
👇노션에서 보기
30 Things We Often Forget When Designing Mobile Apps
이 아티클은 Nick Babich가 2019년에 작성한 아티클입니다. _현재 변경된 부분이 많아 내용 중 일부를 변경 및 추가했어요 :)
kimmynotion.notion.site
II. 처음 해보는 경험
6. 기본 유저 아바타
유저의 대부분은 기본 설정을 변경하지 않습니다. (Jared M. Spool의 연구에 따르면 사용자의 95% 정도나 된다고 해요!)
이것은 대부분의 유저가 기본 아바타를 사용한다는 것을 의미합니다.

다음은 더 나은 기본 아바타를 디자인하는 방법에 대한 몇 가지 아이디어입니다.
더 나은 아바타를 만들기 위한 6가지 아이디어
6 Ideas For Creating Better Avatars Placeholders
Avatar is an object that represents the user’s identity on screen. Avatars are one of the most common UI elements. We have avatars in…
uxplanet.org
아바타는 화면에 유저를 나타내는 이미지입니다. 아바타는 가장 일반적인 UI 요소 중 하나입니다. 우리는 비즈니스 앱, 소셜 네트워크, 게임 등에서 아바타를 가지고 있습니다.
상대적으로 작은 이미지임에도 불구하고 아바타는 엄청난 힘을 가지고 있습니다.
👤 아바타는 연결을 만듭니다
유저와 프로덕트 간의 연결 및 유저 간의 연결입니다. 잘 디자인된 아바타는 프로덕트 경험을 인간화합니다.
기능적 목적
유저 인터페이스의 다른 요소와 마찬가지로 아바타는 명확한 기능적 목적을 제공합니다. 즉, 인터렉션 및 커뮤니케이션 프로세스를 단순화합니다 :
- 아바타는 화면 공간을 절약합니다.
디자이너는 텍스트 문장 대신 시각적 이미지를 사용합니다. - 아바타는 이해력을 향상시킵니다.
유저는 사람을 식별하기 위해 텍스트 레이블 대신 이미지에 의존합니다.
더 나은 아바타를 위한 아이디어 탐색
최고의 아바타는 유저의 실제 사진임이 분명합니다. 그러나 유저의 실제 사진이 없다면 우리는 무엇을 해야 할까요? 대답은 간단합니다. 우리는 플레이스 홀더(placeholder)를 사용합니다.
많은 경우에 있어서 디자이너는 일반적인 아바타를 플레이스 홀더로 사용합니다. 이러한 아바타는 기본 모양을 사용해 만들어집니다. 일반 아바타를 만들기 위해 해야 할 일은 두 개의 타원(작은 타원과 큰 타원)을 사용하는 것 뿐입니다.

일반적인 아바타는 기능적 목적을 제공하지만 좋은 UI의 한 가지 중요한 속성(시각적 아이덴티티)이 부족합니다.
다음은 더 나은 아바타를 위한 6가지 아이디어입니다.
1. 이니셜
일반적인 실루엣 대신 유저의 이니셜을 표시합니다. 많은 이메일 앱이 이 기술을 사용합니다.


각 개별 사용자에게 고유한 색상을 지정하여 이 기술을 더욱 강력하게 만들 수 있습니다.
이니셜은 개인 ID 역할을 할 수 있지만 한 가지 큰 문제점이 있습니다. 동일한 이니셜을 가진 유저가 있다면 문제가 될 수 있습니다.
2. 일러스트레이션
일러스트레이션은 사진의 훌륭한 대안이 될 수 있습니다. 잘 디자인된 일러스트레이션은 디자인에 대한 독창성의 견고한 기반을 구축할 수 있습니다.

일러스트 아바타를 사용한다면 유저가 미리 정의된 목록에서 일러스트레이션을 선택하도록 하는 것보다 앱 내에서 바로 아바타를 만드는 것이 더 낫습니다. 유저가 자신의 니즈에 따라 아바타를 사용자 정의하는 것에 도움을 줍니다.
3. 동물
Google은 아바타가 없는 문제에 대한 솔루션을 찾았습니다. Google 문서는 일반적인 사진이나 일러스트를 사용하는 대신에 권한 없이 문서를 보는 유저에게 특정 동물을 부여합니다.

그러나 동물을 아바타로 사용하는 것은 단점이 있습니다. 일부 유저는 사적인 감정을 가질 수 있으므로 당나귀 또는 거북이 이미지를 사용하지 않는 것이 좋습니다.
4. 스마일, 이모지, 이모티콘
과학자들은 일부러 웃는 것이 기분을 나아지는 데 도움이 된다는 것을 발견했습니다. 스마일은 또한 프로덕트를 더 호감 가고 친근하게 만듭니다. 그렇기 때문에 아바타 대신 친근한 얼굴을 사용하는 것이 유저 참여를 높이는 좋은 방법입니다.
5. 브랜딩 요소
아바타는 브랜드 아이덴티티의 요소가 될 수 있습니다. Snapchat 유령은 브랜딩 목적으로 아바타를 사용하는 가장 유명한 예입니다. 유령 실루엣은 유저가 자신의 사진을 추가하기 전에 프로필 이미지로 나타납니다.
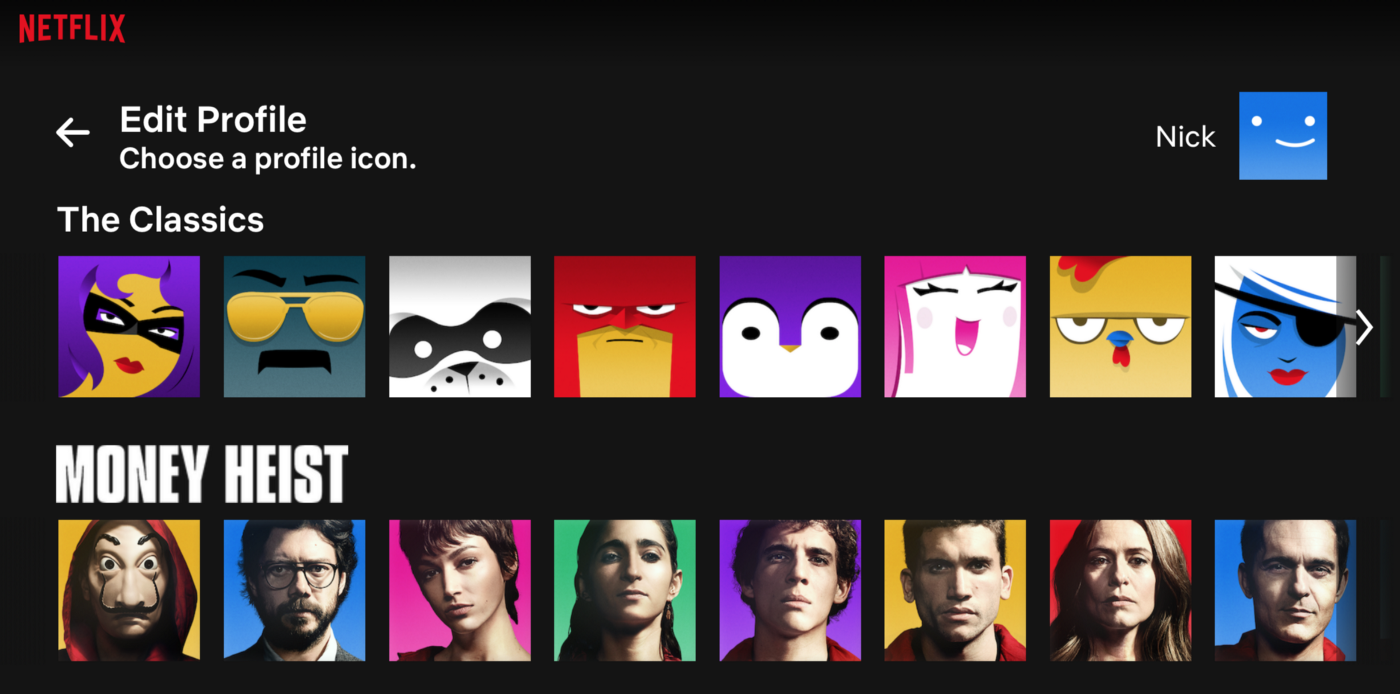
6. 라이선스 콘텐츠
광범위한 비디오 콘텐츠 컬렉션을 소유한 Netflix와 같은 프로덕트는 UI의 다른 부분에서 이 콘텐츠를 사용할 수 있는 기회가 있습니다. 그리고 가장 흔하지 않은 부분 중 하나는 아바타 플레이스 홀더입니다. 따라서 유저는 좋아하는 프로그램의 유저 아바타를 선택할 수 있습니다.

'Design Study > Design Article' 카테고리의 다른 글
| 8. 대화형 UI 요소의 다양한 상태 (0) | 2022.08.10 |
|---|---|
| 7. 권한 요청 화면 (0) | 2022.08.10 |
| 5. 아직 콘텐츠가 없는 빈 상태 (0) | 2022.01.26 |
| 4. 데이터 확인 화면 (0) | 2022.01.26 |
| 3. 온보딩 화면 (0) | 2022.01.26 |



