
이 아티클은 Nick Babich가 2019년에 작성한 아티클입니다.
_현재 변경된 부분이 많아 내용 중 일부를 변경 및 추가했어요 :)
👇노션에서 보기
30 Things We Often Forget When Designing Mobile Apps
이 아티클은 Nick Babich가 2019년에 작성한 아티클입니다. _현재 변경된 부분이 많아 내용 중 일부를 변경 및 추가했어요 :)
kimmynotion.notion.site
III. 일상 경험
8. 대화형 UI 요소의 다양한 상태
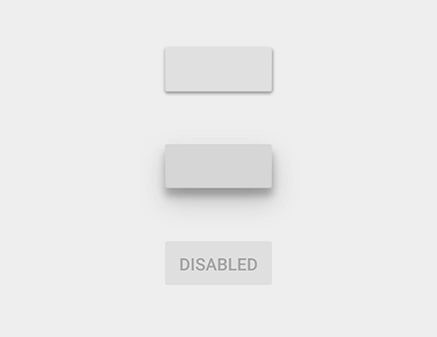
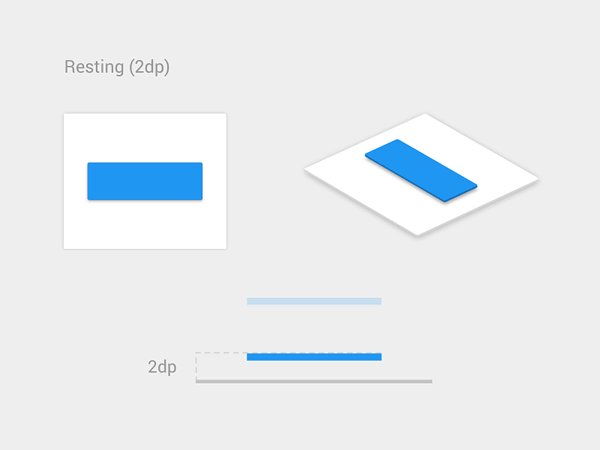
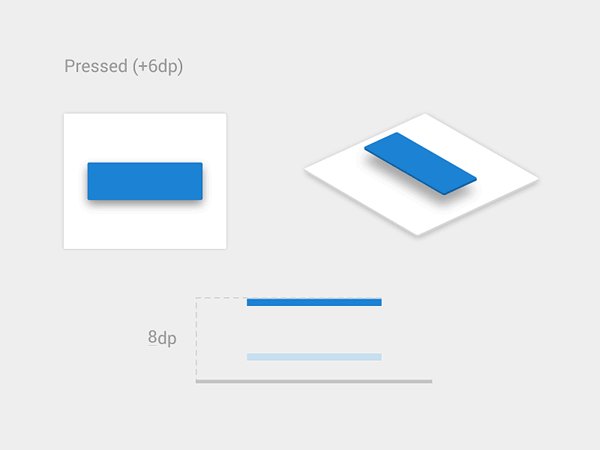
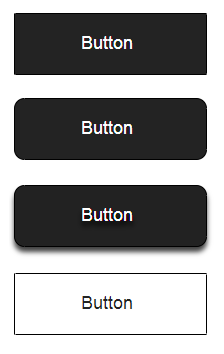
버튼 및 기타 대화형 요소에는 여러 상태가 있습니다.
앱에 있는 모든 대화형 요소에 대해 기본 상태 / 버튼을 누른 상태 / 비활성화 상태를 생각하는 것이 중요합니다.


버튼 디자인을 위한 7가지 기본 규칙
7 Basic Rules for Button Design
by Nick Babich
uxplanet.org

버튼은 인터랙션 디자인의 필수 요소입니다. 버튼은 유저와 시스템 간의 대화에서 중요한 역할을 합니다.
이 아티클에서는 효과적인 버튼을 만들기 위해 알아야 할 7가지 기본 원칙을 간단히 소개합니다.
1. 버튼을 버튼처럼 보이게 만들기
유저 인터페이스와 상호작용에 관해서라면 유저는 '클릭할 수 있는' 것과 그렇지 않은 것을 즉시 알아야 합니다. 디자인의 모든 것을 이해하려면 유저의 노력이 필요합니다. 일반적으로 UI를 이해하는 데 필요한 시간이 늘어날수록 유저가 사용할 수 있는 기능은 줄어듭니다.
유저는 특정 요소가 인터랙션 하는지 안 하는지 어떻게 파악할까요? 유저는 UI 요소의 의미를 명확히 하기 위해 이전의 경험과 시각 기호를 사용합니다. 그래서 적절한 시각 기호(크기, 모양, 색상, 그림자 등)를 사용해 요소를 버튼처럼 보이게 만드는 것이 중요합니다. 시각 기호는 중요한 정보 가치를 지니고 있습니다.
만약 인터랙션의 명확한 어포던스(행동유도성)가 사라지고 유저가 ‘클릭할 수 있는’ 것과 그렇지 않은 것에 대해 어려움을 겪는다면, 디자인을 얼마나 멋지게 만드는지는 중요하지 않습니다. 만약 유저들이 이 프로덕트가 사용하기 어렵다는 것을 알게 되면, 그들은 좌절감을 느끼고 궁극적으로 이것이 그다지 유용하지 않다는 것을 알게 될 것입니다.
영향력 없는 기호는 모바일 유저에게 훨씬 더 중요한 문제입니다. 개별 요소가 인터랙션인지 아닌지를 알기 위해 데스크톱 사용자는 요소에서 커서를 이동해 커서의 상태가 변경되는지 확인할 수 있습니다. 모바일 유저에게는 그러한 기회가 없습니다. 요소가 인터랙션 하는지 아닌지를 파악하려면 유저는 해당 요소를 탭해야 합니다. 인터랙션을 확인할 수 있는 다른 방법은 없습니다.
당신의 UI가 명백하다고 가정하지 마세요
대부분의 경우, 디자이너는 의도적으로 버튼을 인터랙티브 요소로 동일시하지 않습니다.
왜냐하면 인터랙티브 요소가 유저에게 명백하다고 가정하기 때문이죠.
인터페이스를 디자인할 때 다음 규칙을 항상 기억해야 합니다.
💡 당신이 버튼을 해석하는 능력은 유저와 다릅니다. 왜냐하면 당신은 디자인의 각 요소가 무엇을 하는지 알기 때문입니다.
버튼에 친숙한 디자인 사용
다음은 대부분의 유저에게 친숙한 버튼의 몇 가지 예입니다.
- 사각형 테두리가 있는 채워진 버튼
- 둥근 모서리가 있는 채워진 버튼
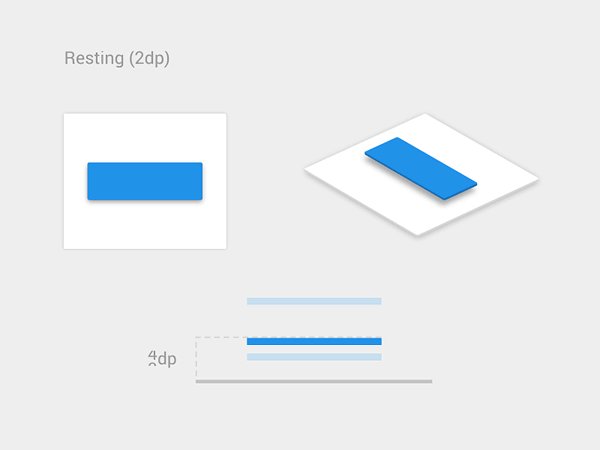
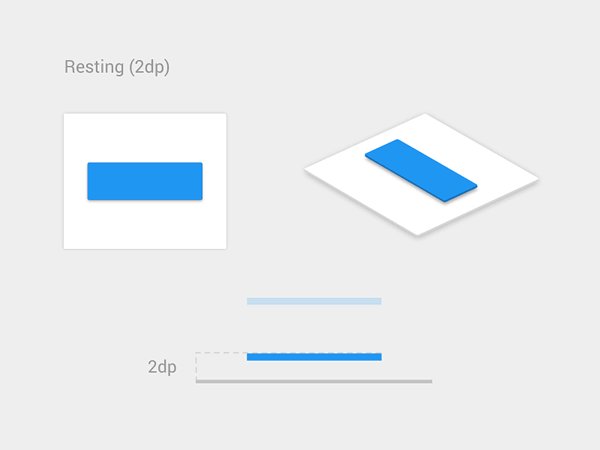
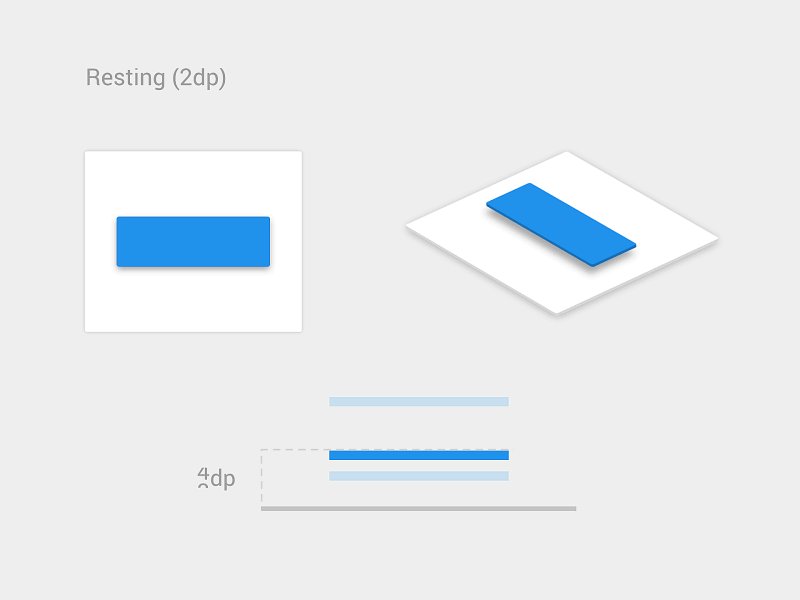
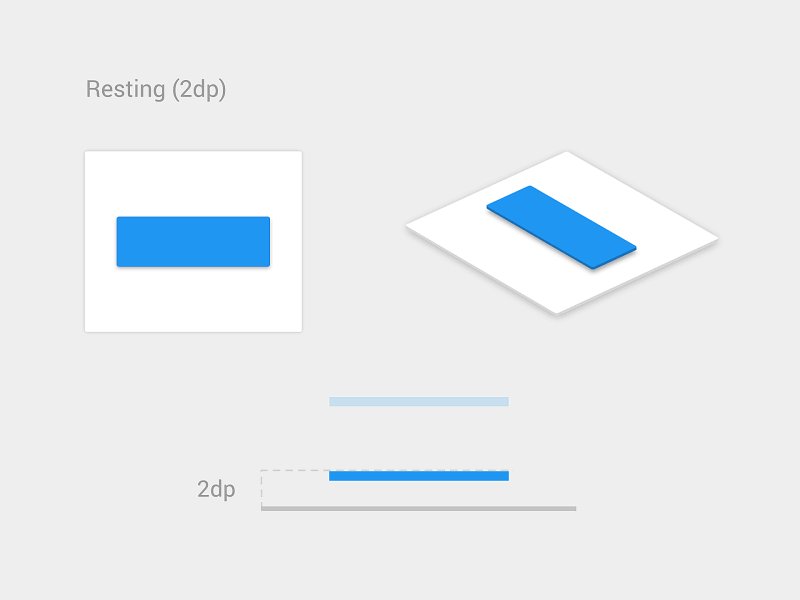
- 그림자가 있는 채워진 버튼
- 고스트 버튼

이 중에서 "그림자가 있는 채워진 버튼"은 유저에게 가장 명확한 디자인입니다. 유저는 버튼의 차원을 볼 때, 누를 수 있다는 것을 즉시 알 수 있습니다.
여백을 잊지 마세요
버튼 자체의 시각적 속성뿐만 아니라 여백은 중요합니다. 버튼 주위의 여백 크기로 유저는 이것이 대화형 요소인지 아닌지 쉽게 또는 어렵게 파악할 수 있습니다. 아래 예시에서 일부 유저는 고스트 버튼을 정보 상자와 혼동할 수 있습니다.

2. 유저가 찾을 것으로 예상되는 위치에 버튼 배치
버튼은 유저가 쉽게 찾을 수 있거나 볼 것으로 예상되는 위치에 있어야 합니다. 유저가 버튼을 찾도록 하지 마세요.
유저가 버튼을 찾을 수 없으면, 유저는 버튼이 존재하는지 알 수 없습니다.
가능한 전통적인 레이아웃과 표준 UI 패턴을 사용하세요.
기존의 버튼 배치는 검색 가능성을 높입니다. 표준 레이아웃을 사용하면 사용자는 각 요소의 목적을 쉽게 이해할 수 있습니다. 강력한 기호가 없는 버튼이어도 말이죠. 표준 레이아웃과 깔끔한 시각적 디자인 및 충분한 여백을 결합하면 레이아웃을 더 쉽게 이해할 수 있습니다.
💡 유저와 버튼만 누르면 되는 게임을 하지 마세요.
TIP
검색 가능성에 대해 디자인을 테스트하세요. 유저가 페이지를 처음 탐색한다면, 유저는 적절한 버튼을 쉽게 찾을 수 있어야 합니다.
3. 버튼에 기능을 작성하세요
일반적이거나 오해의 소지가 있는 레이블은 유저에게 큰 불만의 원인이 될 수 있습니다. 각 버튼의 기능을 명확하게 설명하는 버튼 레이블을 작성하세요. 이상적으로는 버튼의 레이블이 해당 동작을 명확하게 설명해야 합니다.
유저는 버튼을 클릭할 때 어떤 일이 발생하는지 명확하게 이해해야 합니다.

이 대화 상자 요소에서는 'OK'와 'Cancel'이 무엇을 나타내는지 명확하게 설명하지 않습니다.
따라서, 대부분의 유저는 ‘Cancel’을 클릭하면 어떻게 되나요?"라고 자문할 것입니다.
💡 '확인'과 '취소' 두 개의 버튼으로만 구성된 대화 상자 요소를 디자인한 적이 없어요!
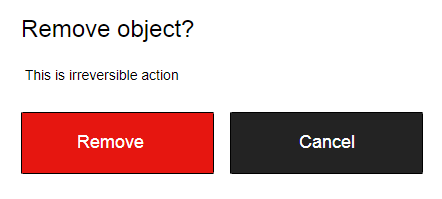
‘OK' 레이블을 사용하는 대신 'Remove'를 사용하는 것이 좋습니다.
이렇게 하면 이 버튼이 무엇을 하는지 유저에게 명확히 설명할 수 있습니다. 또한 'Remove'가 잠재적으로 위험한 작업인 경우 빨간색을 사용하여 이 사실을 표시할 수 있습니다.

4. 버튼의 적절한 크기
버튼 크기는 화면에서 우선 순위를 반영해야 합니다. 큰 버튼은 더 중요한 작업을 의미합니다.
버튼에 우선 순위를 정하세요
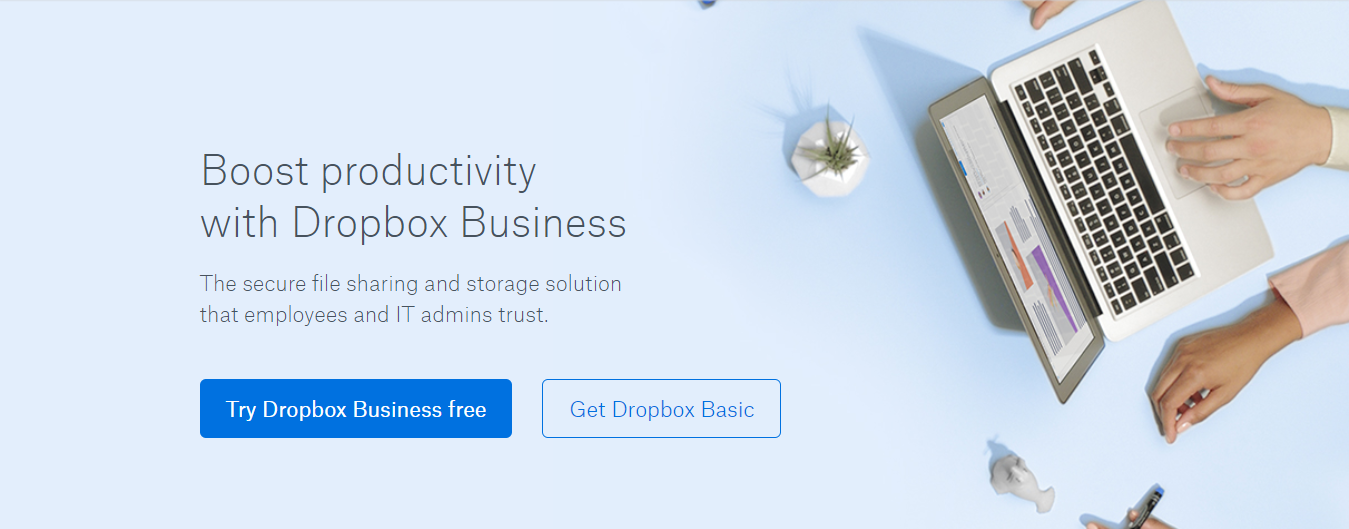
가장 중요한 버튼을 가장 중요한 버튼처럼 보이게 하세요. 항상 기본 작업 버튼을 더 눈에 띄게 만드세요.
크기를 키우고(버튼을 더 크게 만들면 더 중요해 보입니다) 대비되는 색상을 사용해 유저의 관심을 끌어보세요.

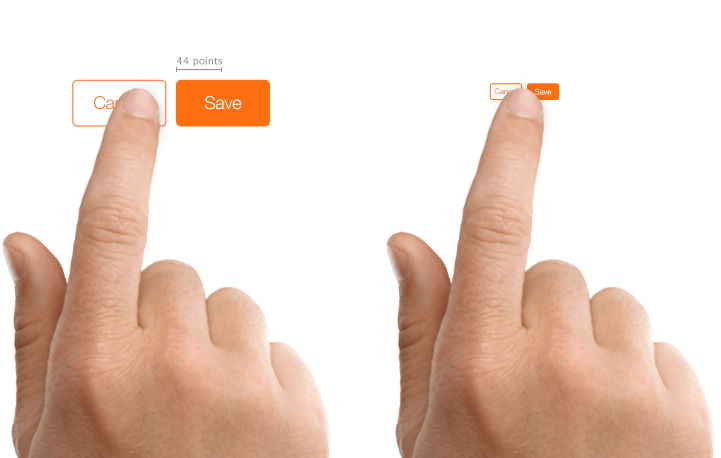
모바일 유저를 위해 버튼을 손가락 친화적으로 만들기
많은 모바일 앱의 버튼은 너무 작습니다. 이것은 종종 유저가 잘못 입력하는 상황으로 이어집니다.

MIT Touch Lab 연구에 따르면 손가락 패드의 평균은 10-14mm이고 손가락 끝은 8-10mm입니다.
이것은 10mm x 10mm가 적절한 최소 터치 대상 크기가 되도록 합니다.
5. 순서에 주의
버튼 순서는 유저와 시스템 간의 대화 특성을 반영해야 합니다.
유저가 이 화면에서 어떤 순서를 기대하는지 스스로 생각해보고 그에 따라 디자인하세요.
💡 유저 인터페이스는 유저와의 대화입니다.
예를 들어 페이지네이션에서 '이전/다음' 버튼을 어떤 순서로 배치할 것인가요?
다음 버튼은 오른쪽에 있어야 하고, 이전 버튼은 왼쪽에 있어야 합니다.
6. 너무 많은 버튼을 사용하지 마세요
이것은 많은 앱과 웹사이트에서 흔히 발생하는 문제입니다. 너무 많은 옵션을 제공하면 유저는 결국엔 아무것도 하지 않게 됩니다. 앱이나 웹사이트에서 페이지를 디자인할 때 유저가 수행하기를 원하는 가장 중요한 작업에 대해 생각해 보세요.

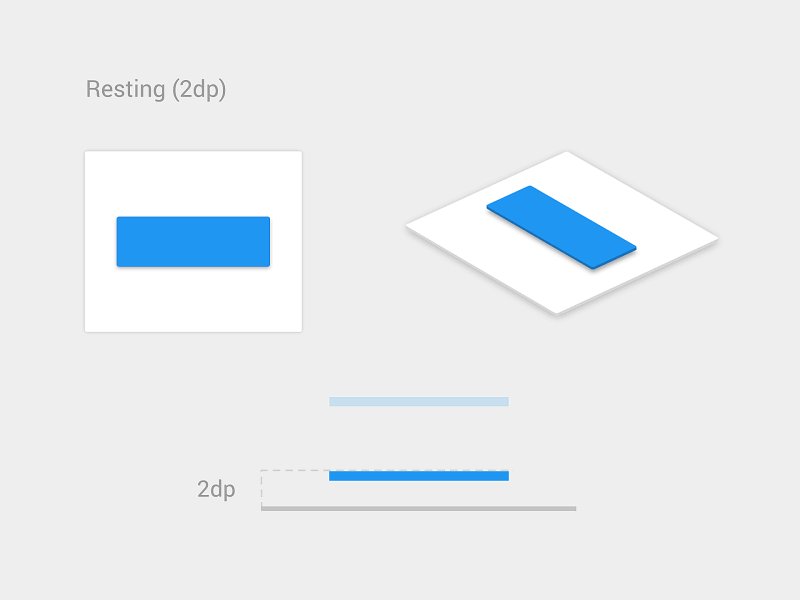
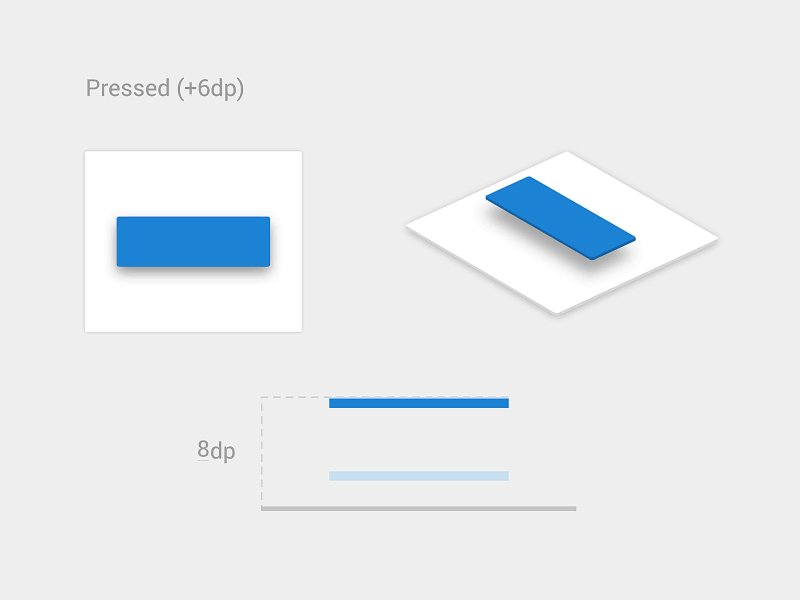
7. 인터랙션에 대한 시각적 또는 청각적 피드백 제공
유저는 버튼을 클릭하거나 탭 하면 유저 인터페이스가 적절한 피드백으로 응답하는 것을 기대합니다. 이 응답은 작업 유형에 따라 시각적 피드백 또는 오디오 피드백이 될 수 있습니다. 유저에게 피드백이 없는 경우 시스템이 명령받지 못한 것으로 간주하고 작업을 반복할 수 있습니다. 이러한 동작은 불필요한 작업을 여러 번 발생시킵니다.
왜 이런 일이 발생할까요? 인간으로서 우리는 물체와 상호 작용한 후에 약간의 피드백을 기대합니다. 이것은 시각적, 청각적 또는 촉각적 피드백이 될 수 있습니다. 상호 작용이 되었다는 사실을 인정하는 어떤 것이든 가능해요.

다운로드와 같은 일부 작업의 경우 유저 입력을 승인할 뿐만 아니라 프로세스의 현재 상태를 표시할 수 있습니다.
결론
버튼은 인터랙션 디자인의 일반적인 요소임에도 불구하고, 이 요소를 최대한 좋게 만들기 위해 많은 관심을 기울여야 합니다.
버튼 UX 디자인은 항상 인식과 명확성에 관한 것이어야 해요.
'Design Study > Design Article' 카테고리의 다른 글
| 10. 오류 상태 (0) | 2022.11.26 |
|---|---|
| 9. 아이콘 세트 (1) | 2022.08.30 |
| 7. 권한 요청 화면 (0) | 2022.08.10 |
| 6. 기본 유저 아바타 (0) | 2022.01.26 |
| 5. 아직 콘텐츠가 없는 빈 상태 (0) | 2022.01.26 |



