
MarketSplash에 작성된 아티클을 해석해 보았습니다
👇노션에서 보기
7가지 기초 아이콘 디자인
MarketSplash에 작성된 아티클을 해석해 보았습니다
www.notion.so
아이콘 디자인의 7가지 기본 법칙

디지털 마케팅에는 인포그래픽, 웹 사이트 브랜딩 및 기타 다양한 시각적 콘텐츠 같은 많은 시각적 요소가 필요합니다.
그래서 우리는 친근하고 자기만의 방법으로 비즈니스를 브랜딩하는 매력적인 마케팅을 구현해야 합니다.
이 마케팅 접근 방식에는 다양한 응용 프로그램에서 사용될 전문적이면서도 개별적인 아이콘 세트가 필요합니다.
디자인하는 아이콘은 매력적이고 트렌디하며 현대적인 모양이어야 합니다.
당신은 아이콘 모양을 스케치하고 메모하는 것으로 시작하거나 소프트웨어 파트로 바로 이동합니다.
전문적인 아이콘 세트를 만들기 위한 암호를 어떻게 풀 수 있습니까?
여기 당신이 바로 구현할 수 있는 7가지 핵심 원칙이 있습니다.
1. 일관된 시각적 무게 💁🏻♂️
일관된 크기가 아닌 아이콘 세트 때문에 불편함을 몇 번이나 느꼈습니까?
아마도 당신은 완벽주의자처럼 느껴졌지만 수백만 명의 사람들이 당신과 같은 느낌을 받고 있습니다.
이러한 문제로 당신의 고객이 불편함을 느끼지 않도록 하려면, 디자인하는 모든 아이콘의 시각적 무게가 일관되게 유지되도록 하세요.
즉, 이것은 전체 아이콘 세트에서 높이와 너비가 비슷한 크기를 가진다는 것을 의미합니다.
만약 한 아이콘이 다른 아이콘보다 눈에 띄게 크다면, 이것은 해당 브랜드의 전문적인 이미지에 영향을 미칩니다.
아이콘 크기를 일관되게 조정하지 않는 브랜드를 어떻게 믿을 수 있습니까?
아이콘을 만들 때, 당신은 완벽주의자로 변해야 합니다.
왜냐하면 일관성없는 시각적 무게는 소비자들을 짜증나게 할 수 있으며 소셜 미디어와 웹 사이트에서 비즈니스를 이탈시킬 수 있기 때문입니다.
만약 당신이 시각적 무게가 일치하지 않는 아이콘으로 앱, 웹 사이트 또는 기타 시각적 콘텐츠를 만든다면, 프로젝트는 '산만하게’ 보일 것입니다.
이것은 모양이 비슷하지 않은 아이콘에도 적용됩니다.
모든 원은 정사각형 및 기타 모양과 동일한 시각적 무게를 가져야 합니다.
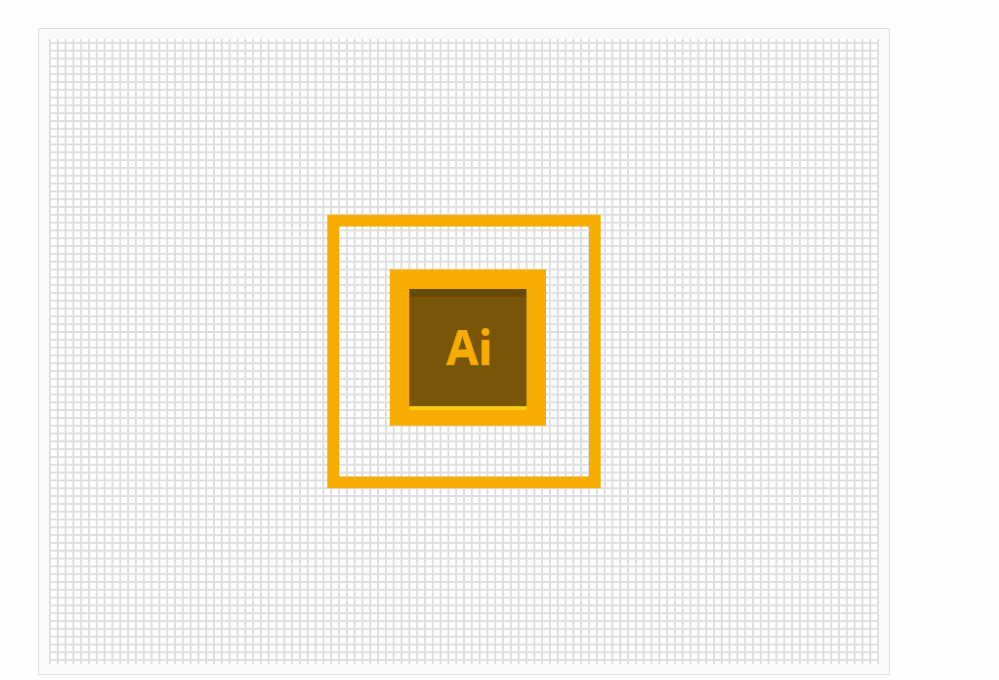
이를 올바르게 하려면, 격자 선을 이용하세요.
처음 아이콘을 만든 후, 그리드를 사용하여 전문성을 높이는 깔끔한 아이콘 세트를 완벽하게 유지하세요.
해당 아이콘 세트를 사용하기 전에 모든 아이콘의 시각적 무게가 유사한지 확인하세요.
약간의 불일치가 있다면, 해당 아이콘 세트를 사용하기 전에 신속하게 수정하여 전문적인 브랜드 이미지를 잃지 않도록 하세요.

2. 단순성과 미니멀리즘✅
이것은 다양한 어플리케이션에서 사용될 아이콘 세트를 만들 때 특히 중요합니다.
전문적인 아이콘 세트를 디자인한다면 너무 많은 디테일은 피해야 합니다.
기본 디자인 요소를 지키고 아이콘 세트를 명확하게 이해하는 데 필요한 요소를 지나치게 사용하지 마세요.
많은 요소로 인해서 아이콘이 무겁고 산만하게 보일 수 있습니다.
잘 만들어진 아이콘에 꼭 필요하지 않은 것은 삭제하세요.
목표는 소비자가 아이콘을 볼 때 즉시 이해해야 한다는 것입니다.
아이콘이 무엇인지 이해하는 데 시간이 걸린다면, 당신의 프로젝트는 엄청난 실패로 향할 수 있습니다.
특히 애니메이션 아이콘을 만든다면 더 최소화하세요.
전문적인 애니메이션 아이콘 세트를 디자인한다면 디테일에 크게 집중하지 마세요.
대신, 더 적은 디자인 요소로 해당 아이콘의 내용을 전달하는 집중하세요.
각 아이콘을 디자인 한 후, 몇 분 정도 시간을 내서 그것을 살펴보세요. 만약 불필요한 요소들을 제거하지 않는다면, 모든 요소들이 필수적인지 스스로에게 물어보세요.
3. 일관된 브랜드 보이스로 아이콘 만들기👏🏼
각 브랜드에는 그들이 유지해야 하는 고유한 식별 음성 또는 개성이 있습니다.
인바운드 마케팅 가이드는 구매주기의 모든 단계에서 강력한 콘텐츠를 만들어야 한다고 설명합니다.
즉, 시각 콘텐츠에 사용되는 모든 아이콘은 모든 유형의 미디어에서 일관되어야 합니다.
일관성이 핵심이며 소비자가 구매주기의 모든 단계에서 다른 유형의 아이콘을 보는 것은 당신의 프로젝트에 해가 될 수 있습니다.
소비자는 무의식적으로 자신이 변화무쌍한 회사와 거래하고 있다고 생각할 수 있습니다.
이는 사기 또는 비전문적인 비즈니스의 특징입니다.
그러므로, 마케팅 목적을 위한 하나의 아이콘 세트를 반드시 사용하세요.
아이콘 세트 내에서도 일관성이 있는지 확인해야 합니다.
만약 당신이 그림자, 반사 또는 특정 조명 효과를 사용한다면, 이러한 요소가 모든 아이콘에 표시되는지 확인하세요.
전체 세트를 경쟁사 또는 다른 기존 비즈니스와 다르게 독특하게 만드세요.
이 디자인 단계에서 브랜드 목소리를 주입하는 것은 매우 중요합니다.
당신이 사용하는 모든 아이콘은 자신과 당신의 브랜드를 닮아야 합니다.
또한 이러한 아이콘의 용도와 대상 고객을 고려하세요.
전문적인 아이콘 세트를 디자인 할 때, 당신은 브랜드 목소리가 현대적이고 트렌디한 방식으로 표현되도록 해야 합니다.
4. 여백이 충분한 아이콘 디자인💻
어수선한 아이콘은 전문성과 유용성과 비슷하지 않습니다.
앱이나 웹 사이트가 사용하기 쉬운 경우에도, 복잡한 아이콘 세트를 사용하는 것은 소비자를 실망시킬 수 있습니다.
전문적인 목적을 위한 디자인에 충분한 여백을 갖는 것은 매우 중요합니다.
이 여백은 소비자를 초대하고 사용성을 증진하는 멋진 경험에 기여할 것입니다.
충분한 여백이 있는 아이콘을 디자인하려면 모든 것을 적절하게 계획하고 크기를 조정해야 합니다.
이 단계는 위에서 언급한 단순성과 미니멀리즘의 영향을 받습니다.
만약 아이콘을 많은 디자인 요소에 맞추려고 한다면, 충분한 여백을 확보하기 어려울 수 있습니다.
결과적으로, 아이콘 세트에 충분한 호흡 공간이 없어 불쾌한 사용자 환경으로 이어집니다.
불필요한 요소가 많으면 어수선하고 매우 불편해 보일 수 있으며 여백이 크게 줄어들 수 있습니다.
이 시점에서 또 다른 중요한 요소는 양쪽에 균형 잡힌 여백이 있는 아이콘을 만드는 것입니다.
이 경우 디자인 도구에 그리드 선을 사용하는 것이 매우 중요합니다.
만약 디자인에 텍스트가 포함되어 있다면, 읽기 쉬운 아이콘을 위해서 여백이 더 중요합니다.
모든 것을 하나의 작은 캔버스에 담으려고 하지 말고, 즉흥적으로 작업하세요.
5. Pixel-Perfect 디자인😍
흐릿한 아이콘은 불쾌한 소비자 경험과 전문적이지 않은 브랜드 이미지로 이어질 수 있습니다.
반면에 선명하고 고화질의 디자인은 매우 전문적인 관점을 만들 수 있습니다.
그렇기 때문에 아이콘을 디자인 할 때 픽셀 완벽에 도달하는 방법을 알아야 합니다.
아이콘이 사용되는 위치, 화면 크기, 아이콘 크기 등 작업을 할 때 고려해야 할 다양한 사항이 있습니다.
예를 들어 스마트폰 전용으로 디자인 된 아이콘을 큰 포스터나 광고판에 사용하면 픽셀 완벽성이 크게 떨어집니다.
디자인 소프트웨어의 최신 트렌드는 픽셀 완벽성을 향상시켰습니다.
예를 들어 Adobe Illustrator를 사용하면 디자이너는 선명한 고화질 아이콘을 만들 수 있습니다.
아이콘 세트를 사용하기 전에 각 아이콘을 확대하여 픽셀이 깨지는 부분을 확인하고 아이콘이 출시되기 전에 손상을 관리하세요.

또 다른 방법은 스마트폰, 태블릿, 데스크톱 컴퓨터 등 다양한 기기에서 디자인을 보는 것입니다.
만약 아이콘의 흐릿함을 인식했다면, 이것을 확인할 몇 가지 기술이 있습니다.
몇 가지 기술 중 일부에는 pixel hinting, fitting, nudging, smashing rotation 등이 포함됩니다.
이러한 기술을 사용하면 특히 확대할 때 엉망이 된 디자인 아이콘을 수정할 수 있습니다.
6. 대비 및 색상 팔레트🎨
전문적인 아이콘 세트의 색상 구성표를 선택하는 것은 중요합니다.
브랜드 색상 구성표와 적용을 고려해야 합니다.
예를 들어 모바일 운영 체제 디자이너는 어느 색상이든 완벽하게 어울리는 색상을 사용합니다.
최신 스마트폰 메뉴 색상을 고려해보세요.
대부분의 OS 개발자는 다른 앱 썸네일 색상에 맞추기 위해 회색, 검은 색 또는 흰색을 사용합니다.
만약 다른 색상을 더하고 싶다면 현재 브랜딩과 일치하는 아이콘을 사용하세요.
충돌하는 색상을 사용하지 마세요.
왜냐하면 일관된 경험을 제공하지 못하기 때문입니다.
신중하게 고려해야 할 또 다른 점은 대비입니다.
아이콘 색상 대비가 너무 어두우면, 아이콘이 무엇인지 식별하기 어려울 수 있습니다.
반면에 너무 밝은 아이콘은 테두리를 흐리게 하고 전문성을 떨어뜨릴 수 있습니다.
너무 밝은 색상은 밝은 색상의 웹 사이트 테마 또는 배경과 어울리지 않을 수도 있습니다.
당신은 완벽한 색상 구성표를 찾기 위해서 다양한 응용 프로그램에서 서로 다른 아이콘을 분할 테스트 할 수 있습니다.
이 아이콘은 당신이 오랫동안 사용할 수 있기 때문에 밝게 작업해서는 안됩니다.
전문적이고 훌륭한 사용자 환경을 제공하기 위해서 색상과 대비를 선택할 때 이 점을 유의하세요.
동시에, 아이콘을 만들 때 색상과 대비는 사용자를 지루하게 만들 수 있으므로 단조롭게 하지 마세요.
그렇기 때문에 아이콘 세트의 색상 구성표는 그것이 어떻게, 어디서, 무엇에 사용될 것인지 신중하게 고려하여 선택되어야 한다고 말하는 것이 안전합니다.
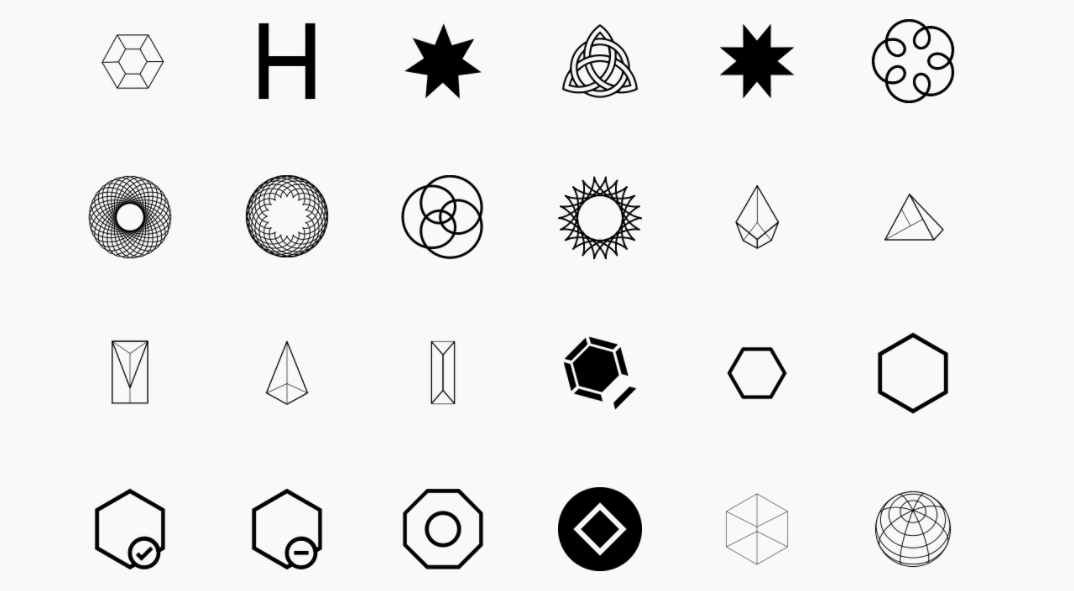
7. 기하학적 모양이 더 많은 영향을 미칩니다👏🏼
당신은 아이콘이 더 영향력 있으며 사용자에게 더 강력한 권한을 갖기를 원하십니까?
자유로운 형태의 디자인은 전문적이거나 믿음직스럽게 보이지 않을 수 있기 때문에 사용을 최소화하세요.
대신 매번 아이콘을 만들 때 기하학적 도형에 집중하세요.
손으로만 그린 디자인은 조잡하고 목표를 달성하지 못할 수 있습니다.
비록 기하학적 모양 몇 개만으로는 전체 디자인을 완성할 수 없지만, 단단한 모양을 중앙에 배치하세요.
당신이 사용하기로 선택한 모양은 원, 삼각형, 정사각형, 직사각형 등 무엇이든 될 수 있습니다.
중앙에 배치되거나 기하학적 모양의 아이콘이 훨씬 더 안정적으로 보입니다.
이러한 요소는 전문적이고 영향력 있는 디자인에 기여합니다.
조잡한 아이콘은 소비자를 불확실하게 만들고 웹 사이트, 앱 또는 시각적 콘텐츠에 대한 신뢰를 떨어 뜨릴 수 있습니다.

또한 기하학적 모양을 고수하면 심플한 디자인을 개발할 수 있습니다.
모든 작업에서 당신은 각 아이콘이 이해하기 쉽고 명확하며 소비자의 관심을 끌도록 해야 합니다.
추상적인 디자인을 만드는 대신 기하학적 모양을 사용하여 맥락이 있는 아이콘을 만드세요.
기하학적 모양을 사용할 때, 아이콘 요소를 정렬하는 것이 더 쉬울 수 있으며 균형 잡힌 충분한 여백이 있는 디자인을 작업할 수 있습니다.
디지털 캔버스에서 작업 할 때 그리드 선을 따라 그리는 것이 더 간단하고 디자인 프로세스를 더 신속히 처리할 수 있습니다.
결론👈🏽
아이콘을 디자인 할 때는 일관성이 매우 중요합니다.
전문적인 회사 이미지를 만들기 때문입니다.
또한, 색 구성표, 크기를 선택할 때 디자인의 사용자 경험 측면을 고려하고 그것이 완벽한 픽셀인지 확인하세요.
7 Fundamentals Of Icon Design
Digital marketing requires a good number of visuals such as infographics, website branding, and various other visual content.
marketsplash.com
'Design Study > Design Article' 카테고리의 다른 글
| [Design Article] 훌륭한 로그인 페이지 디자인을 위한 10가지 팁 (0) | 2021.09.19 |
|---|---|
| [Design Article] 좋은 인터랙션 디자인의 기본 원리 (0) | 2021.07.22 |
| [Design Article] 웹과 모바일 타이포그래피에 대한 초보자 가이드 (0) | 2021.03.15 |
| [Design Article] 5가지 주요 디자인 안티 트렌드 (0) | 2021.02.23 |
| [Design Article] 더 나은 버튼 디자인을 위한 5가지 팁 (0) | 2021.01.03 |



