
Medium에 작성된 Michal Malewicz의 아티클을 해석해 보았습니다
👇노션에서 보기
더 나은 버튼 디자인을 위한 5가지 팁
Medium에 작성된 Michal Malewicz의 아티클을 해석해 보았습니다
www.notion.so
더 나은 버튼 디자인을 위한 5가지 팁

버튼이란 무엇입니까?
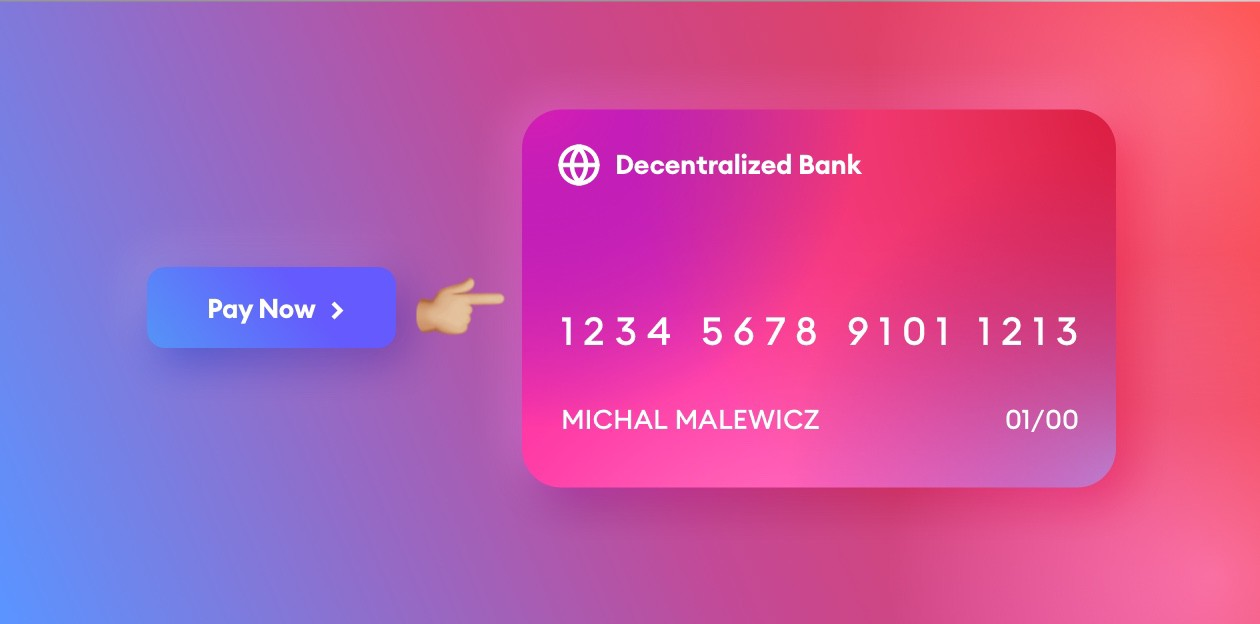
버튼은 인터랙티브(상호작용하는) 요소입니다. 여러분이 버튼에 “결제”라고 표시된 경우 클릭하면, 신용카드의 세부 정보를 묻는 메시지가 표시됩니다.

버튼은 UI에 필수적입니다. 왜냐하면 대부분의 인터페이스는 계속 진행하기 위한 어느정도의 동작이 필요하기 때문입니다. 저장, 체크 아웃, 다운로드 등 버튼은 어디에나 있습니다.
간단한 5단계를 통해 버튼이 더 잘 작동할 수 있도록 만드는 방법에 관해 이야기 해 보겠습니다. 버튼으로 할 수 있는 작업은 분명히 더 많지만, 이 5단계는 필수적입니다.
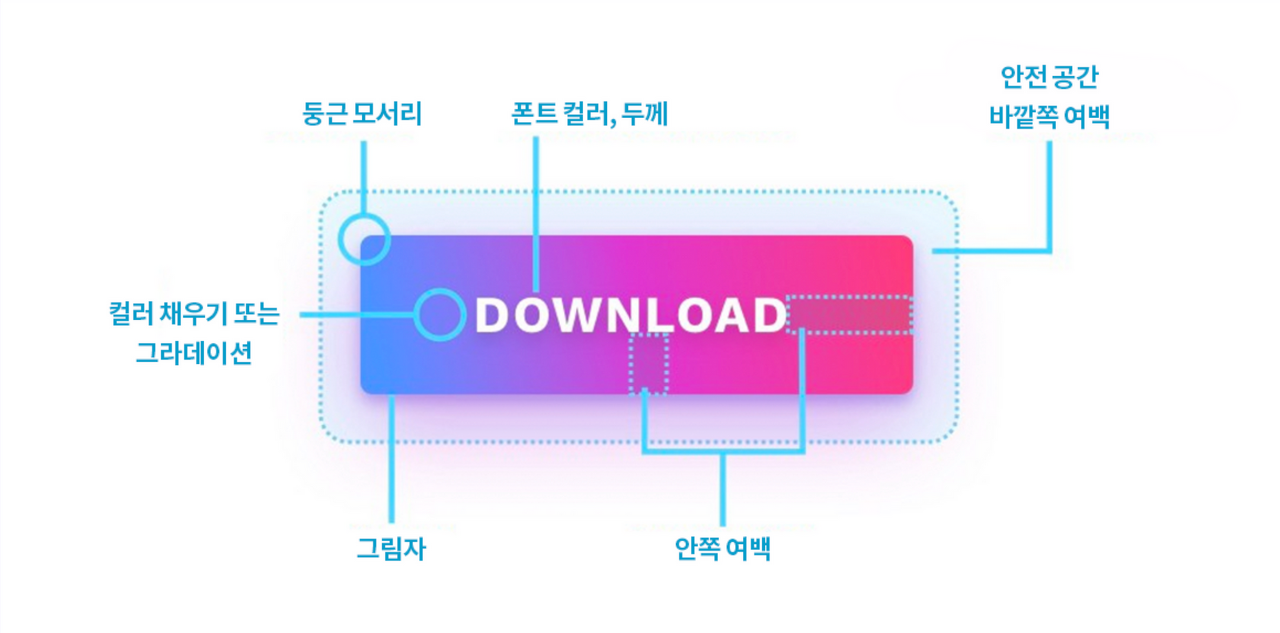
버튼의 구조부터 시작하겠습니다
버튼에는 몇 가지 특성이 있습니다.

일반적인 버튼 모양은 채우기, 테두리, 그림자를 가질 수 있습니다. 간격에 따라 안쪽 여백(패딩이라고 알고있는)과 버튼의 안전 공간 역할을 하는 바깥쪽 여백이 있습니다.
둥근 모서리 값을 사용해서 모서리를 날카롭거나 완전히 둥근 모양의 버튼으로 만들 수 있습니다.
버튼은 일반적으로 텍스트를, 때로는 아이콘을 가지고 있습니다. 버튼에 오른쪽으로 향하는 화살표(>)를 추가하면 전환이 약간 증가하는 것으로 알려져 있습니다. 텍스트는 글꼴, 색상 및 폰트 스타일로 정의됩니다.
이제 우리는 기본 사항을 알았으니
더 나은 버튼 디자인을 위한 5가지 황금 법칙은 다음과 같습니다.

1. 버튼은 버튼처럼 보여야합니다
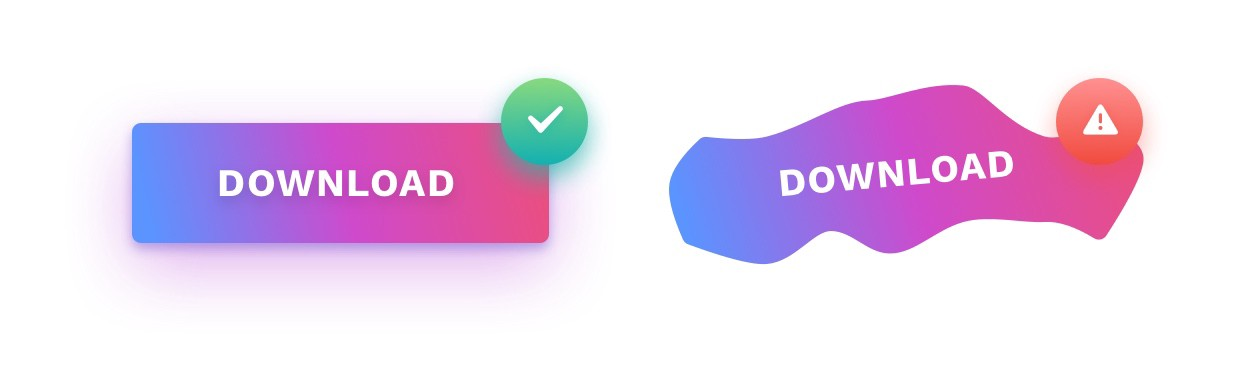
이것은 매우 간단합니다. 우리는 실제 버튼이 직사각형(때로는 원)인 것에 익숙합니다. 직사각형이나 원이 아닌 모양을 사용하는 것은 사용자를 혼란스럽게 합니다.
이것은 스큐어모피즘이 디지털 인터페이스에 여전히 존재하는 방법입니다. 거의 완전히 평평해지더라도 말이죠. UI 안에서 버튼은 TV 리모컨의 버튼처럼 보이고 느껴져야 합니다.
뚜렷하지 않은 모양은 작동하지 않습니다. 삼각형과 육각형도 버튼으로 인식하는데 훨씬 더 오랜 시간이 걸립니다. 일부 사용자들은 그들이 무엇을 하는지 결코 발견하지 못할 수 있습니다.
만약 사각형이나 원형을 기본 버튼 모양으로 사용하지 않는다면, 다른 유일한 옵션은 밑줄이 그어진 텍스트 링크 뿐입니다. 컬러가 확실하지 않다면 진한 파란색이 가장 좋습니다.

우리는 밑줄이 그어진 텍스트가 링크라는 것을 구글 검색을 통해서 습관적으로 배웠습니다.

2. 크기
정말 작은 리셋 버튼을 누르기 위해서 바늘을 먼저 찾아야 하는 전자 제품을 재설정해야 했던 적이 있었나요? 이 디자인 컨셉은 의도적이므로 여러분은 실수로 제품을 초기화하지 않았습니다.
이제 모든 버튼이 그렇게 작다고 상상해보세요. 이것은 엄청나게 사용하기 어렵고 매우 짜증 나게 만들 것입니다.
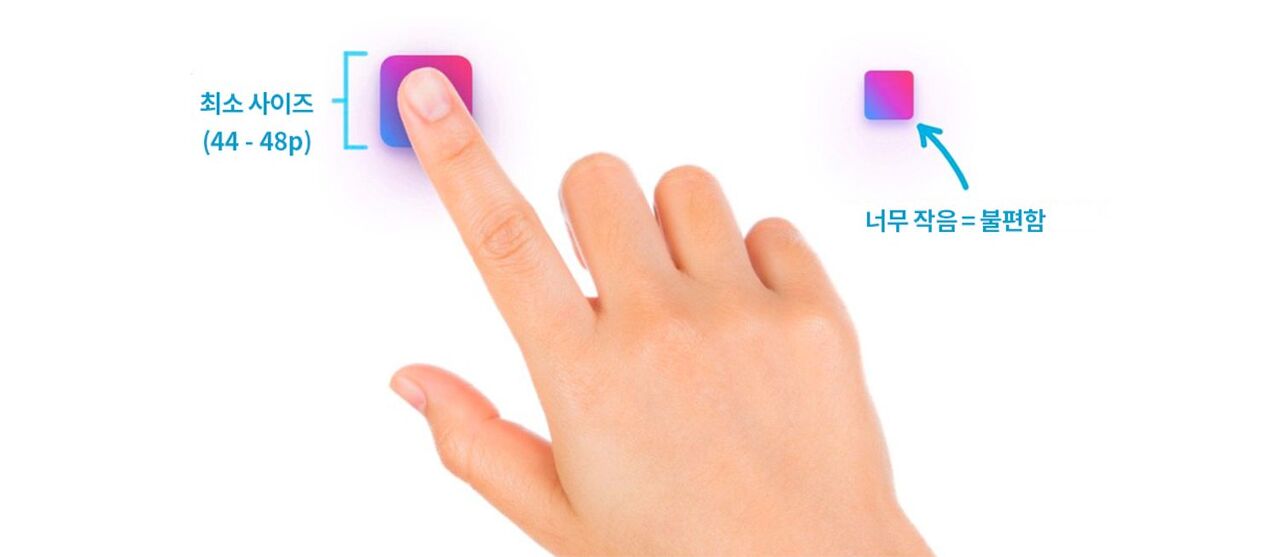
버튼은 편안하게 사용할 수 있을 만큼 충분히 커야 합니다. 하지만 얼마나 커야 하나요?
터치스크린 시대에 우리는 보통 화면 밀도와 관련하여 일반적인 손가락 끝 크기로 측정합니다. 1배수에서 44~48포인트의 사각형은 터치하는 것에 편안해지기 시작했습니다. 틴더와 같은 일부 앱은 CTA 버튼을 50 포인트로(높이) 키우는 실험을 했고 꽤 좋은 결과가 나왔습니다. 확실히 지나치게 크기를 키울 수는 없지만, 높이가 50~60포인트라면 테스트할 가치가 있습니다.
데스크톱을 위한 디자인을 할 때, 마우스 커서는 더 정확하기 때문에 조금 더 작게 할 수 있지만, 너무 작게 하지 마세요. 커서가 가리키기 쉬워야 하므로 최소 사이즈는 32포인트가 되어야 합니다.

3. 정렬이 가장 중요해요!
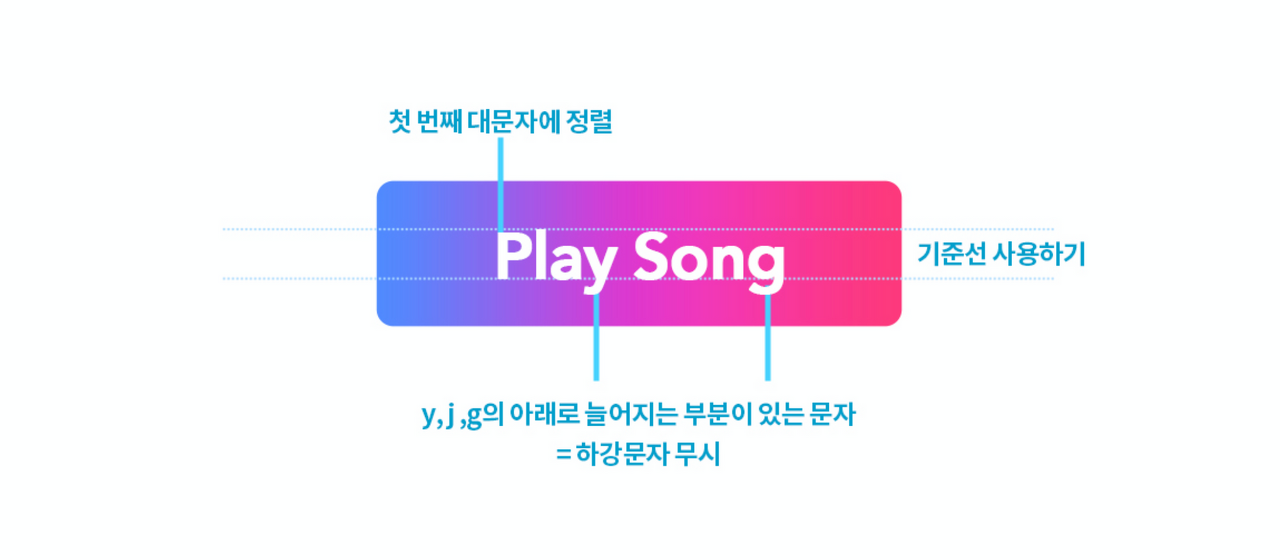
모든 UI의 가장 큰 시각적 문제는 잘못된 버튼 레이블 정렬입니다. 대부분의 경우 레이블은 약간 높거나 약간 낮습니다.

대문자 텍스트는 분명히 중심 맞추기가 더 쉽습니다. 그러나 타이틀 케이스(전치사, 관사 등을 제외한 제목의 첫 단어를 대문자로 표기하는 방법)로 작업하는 경우에도 기준선을 사용하여 정렬하는 것이 가장 좋습니다 (또는 첫 번째 대문자에 정렬하고 y, j ,g의 아래로 늘어지는 부분이 있는 문자=하강문자 무시)
버튼 크기와 폰트 크기도 중요합니다. 만약 여러분이 32포인트의 버튼에 17포인트의 텍스트를 작업한다면, 중앙에 완벽하게 배치할 방법이 없습니다. 버튼이나 폰트 둘 중 하나를 중앙과 일치하도록 조정하세요.

4. 그림자 작업
드롭쉐도우는 버튼을 배경에서 돋보이게 하고 클릭하거나 탭할 수 있는 것으로 구분하는데 도움을 줍니다.
만약 어떤 것이 배경보다 더 높게 보이면, 그것이 눌러질 수 있다는 것을 우리는 자연스럽게 이해하기 때문입니다.
버튼을 더 친근하게 보이게하려면, 그림자 색상에 배경색을 추가합니다. 위의 예시에서 그림자는 파란색이 섞여 있습니다. 단단하고 어둡고 대조적인 그림자는 피해야 합니다. 그들은 거슬리고 불쾌해 보이며 다른 모든 것에서 주의를 빼앗아갑니다.

5. 읽을 수 있는 레이블
버튼 레이블은 중앙에 위치해야 하지만, 읽을 수 있을 만큼 충분한 호흡 공간이 필요하다는 것을 우리는 이미 설정했습니다. 텍스트 주위에 여백이 거의 없는 버튼은 피하세요. 좋은 법칙은 레이블 위와 아래에 레이블 글꼴의 대문자 W를 사용하는 것입니다. 그리고 측면에는 W를 2배로 작성합니다.
물론 버튼은 이보다 더 넓을 수 있습니다. 이것은 보기에 좋고 가독성에 도움이 되는 최소 사이즈를 보여줍니다.
가서 버튼을 눌러보세요
이러한 규칙을 모두 알고 있으면 다른 UI 요소에도 도움이 되지만 버튼은 가장 중요한 요소이기 때문에 먼저 파악하는 것이 가장 좋습니다.
👇원문기사로 이동하기
5 tips for better button design
Putting the theories from the previous parts into practice.
uxdesign.cc
'Design Study > Design Article' 카테고리의 다른 글
| [Design Article] 웹과 모바일 타이포그래피에 대한 초보자 가이드 (0) | 2021.03.15 |
|---|---|
| [Design Article] 5가지 주요 디자인 안티 트렌드 (0) | 2021.02.23 |
| [Design Article] 성공적인 프리랜서 디자이너의 10가지 습관 (0) | 2020.12.11 |
| [Design Article] 새로운 높이에 도달하는 산 로고를 디자인하는 방법 (0) | 2020.10.05 |
| [Design Article] 마케팅 팀에게 권한을 주는 디자인 시스템을 구축하는 방법 (0) | 2020.09.22 |



